Incscape で電子印鑑を作ってみる
SOFTWARE REPORT
Incscape で電子印鑑を作ってみる
認印のような印影を作成する
まずは、認印のような印影を描いてみます。
外枠を描く
まず、Inkscape で新規ドキュメントを作成したら、円・弧ツールで正円を描きます。

正円は Ctrl キーを押しながらマウスをドラッグ&ドロップすると描きやすくなります。
描き終わったら、円を右クリックして「フィルとストローク」を選択したら、フィルの色を透明 (×) に、ストロークの色を朱色にします。


また、ストロークのスタイルで、線の太さを設定します。
こちらも、円の上を右クリックして「フィルとストローク」を選択して、そこから調整することができます。

太さは好みにもよりますけど、20 くらいが良いかもしれません。
内側の文字を描く
続いて、内側の文字を描きます。
テキストツールを選んで、描きたい辺りのどこかを左クリックします。

すると、文字を入力する場所が表示されるので、そこに印影に入れたい文字を入力します。
最初は横文字で表示されますけど、テキストを選択した状態で、ツールバー右上の「縦書き」「横書き」ボタンを押すことによって、縦書きに切り替えることができます。
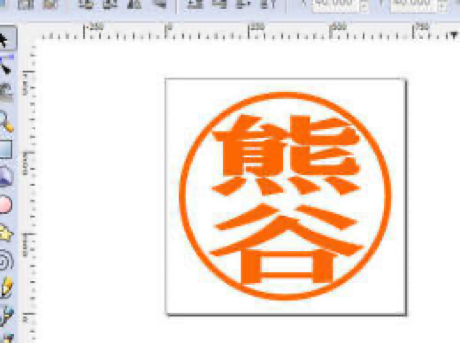
そのようにして、文字の方向と大きさ、フォントを調整して、円の中にちょうど良く文字が入るように調整します。

文字サイズを調整するときは、選択ツールを使って入力した文字を選んであげると、縦横の大きさを細かく調整できるので便利です。
キャンバスサイズを調整する
必須の作業ではないですけど、印影データにちょうどいいサイズのキャンバスにしてみます。
キャンバス上の図形や文字を何も選択していない状態で、システムメニューの「ファイル」から「ドキュメントの設定」を選択すると、カスタムサイズとして、好きなサイズのキャンバスにすることができます。

ここで、上下左右のマージンに例えば 40.00 などの多少の余裕を入力して「ページサイズを描画全体または選択オブジェクトにあわせる】をクリックすると、キャンバスのサイズがちょうどいい大きさになります。

これで、印影画像のデータは完成です。
透過 PNG 画像に出力する
印影画像が出来上がったら、Inkscape ではそれを簡単に PNG 画像に変換できます。
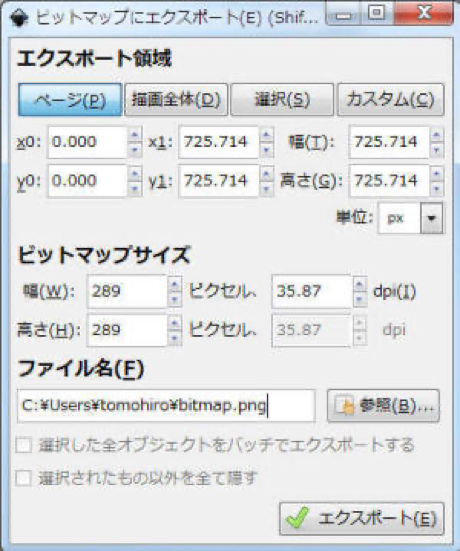
システムメニューの【ファイル】から【ビットマップにエクスポート】を選択します。

すると、エクスポート画面が表示されるので、エクスポート領域を【ページ】にして、ビットマップサイズを好きな "幅" と "高さ" に設定します。
そして、ファイル名のところで保存したいファイル名を、拡張子 "*.png" で指定すると、画像データが PNG ファイルに出力されます。
このとき、塗りつぶしなしで指定してあるところは透明色として扱われるので、Word 文書などで文字の上に重ねて画像を貼る場合でも、朱色以外の部分に文字が隠れてしまうようなことがなくなります。
実印のような印影を作成する
実印のような電子印鑑も、認印と同じように作成できます。
ただ、実印の場合はフルネームを 2 行に渡って刻印することが多いと思うので、その辺りの調整が少し難しいところかもしれません。
単純に、苗字と名前との間に改行を挟んで文字を入力すると、隙間が大きくなってしまいます。

こうしたときには、テキストを選んだ上体で、行間設定を小さくして行きます。

必要に応じて「文字間」も詰めながら、認印と同じように、ちょうどいい大きさに文字のサイズを整えれば完成です。

実印で、苗字と名前の文字数が違う場合
苗字と名前の文字数が異なる場合には、実印を作ると、苗字と名前とで文字の大きさが異なる場合があります。
Inkscape でそのような電子印鑑を作成する場合には、これまでは改行で分けていた苗字と名前を、それぞれ別のテキストとして作成します。

その上で、苗字と名前のそれぞれが、ちょうどいい辺りにちょうどいい大きさで入るように大きさを調整してあげれば完成です。

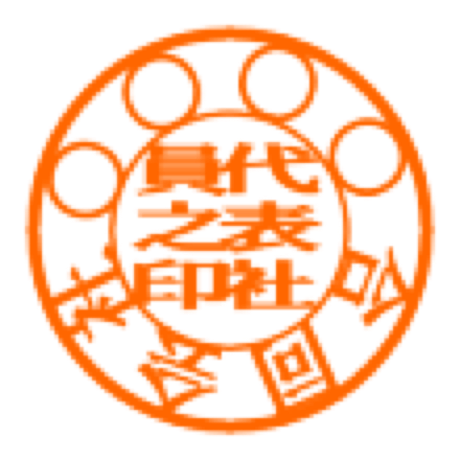
法人印のような印影を作成する
続いて、法人代表印や法人銀行印のような、丸印のような電子印鑑を作成してみます。
外枠の丸を描くところまでは、冒頭の認印のところと同じです。
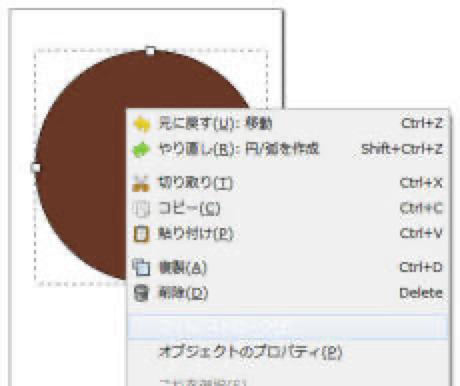
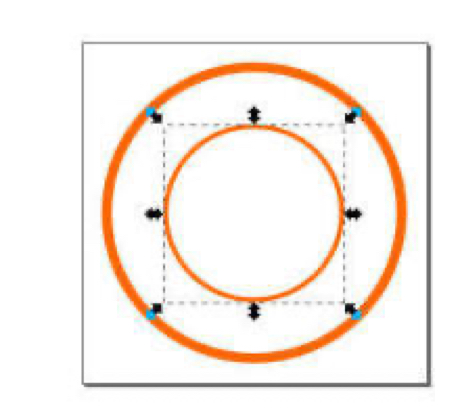
続いて、もうひとつ同じように正円を描きます。
このとき、もうひとつ目の円は、最初に書いた円より小さめにして、円のストロークは少し細めに、好みによりますけど 10 くらいがいいかもしれません。

内側の円を描いたら、それを選択して、システムメニューの【パス】から、【オブジェクトをパスへ】を選択します。
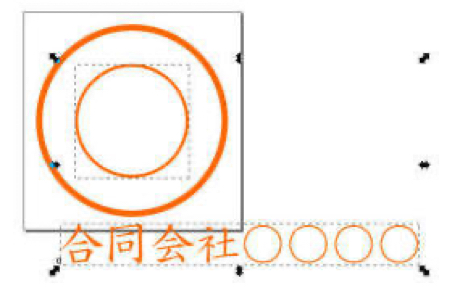
内側の円をパスに変換したら、続いて外の輪に書き込むテキストを、どこでもいいので入力します。

通常は、外側の輪には会社名が入るので、ここでも会社名を入力しています。
入力できたら、色ととりあえず大きさをちょうど良さそうな感じに調整して、入力したテキストを "選択ツール" で選びます。
その上で、Shift キーを押しながら内側の丸を選択すると、両方が選択された状態になります。
ここで、システムメニューの【テキスト】から、【テキストをパス上に配置】を選択すると、選択した円の外周に、選択したテキストがきれいに整列されます。

そうしたら、円の中にちょうど良く納まるように、文字の大きさや文字間を調整します。
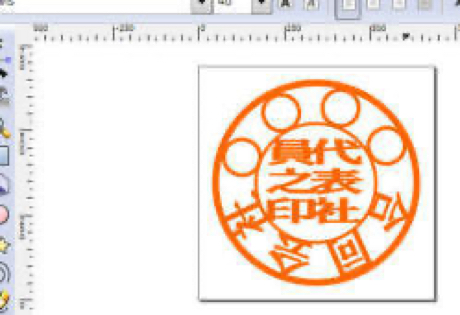
たとえば今回の場合は、字が少し大きめで、頭の「合」と最後の「○」が重なり気味なので、文字を少し小さくしつつ、文字間を少し広めに取って調整します。

外側の文字が調整できたら、実印のときと同じように、真ん中に入る文字を作成します。
会社の印鑑の場合、"代表社員之印" や "代表取締役印" のように、文字数調整のために "之" を入れて偶数にするのが一般的なようなので、文字を 2 つに分けて詰め具合をばらばらに調整する必要はなさそうです。

このような感じにして、会社丸印のような電子印鑑を作成できました。
法人の認印のような電子印鑑を作成する
請求書などのちょっとした文書に押す角印のような電子印鑑を作成してみます。
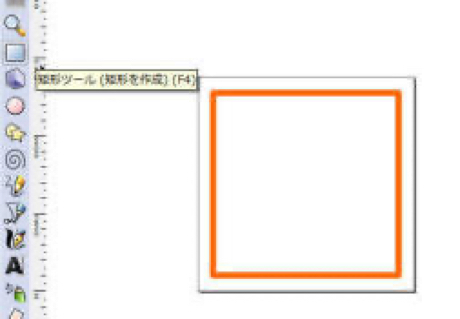
今度の印影のふちは、丸ではなく四角なので、外枠は "矩形ツール" を使って正方形で作成します。

正方形の場合も Ctrl キーを押しながらマウスをドラッグ&ドロップすると描きやすくなります。
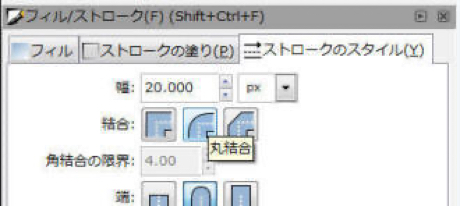
正方形を作成したら、それを選択して【フィルとストローク】の【ストロークのスタイル】から、【結合】を "丸結合" にしておくと、角が丸くなって見栄えがやわらかくなります。

そうしたら、後は実印のときと同じように、枠の中に文字を入れます。
法人角印の場合も、文字数によって "印" か "之印" とすることで文字数を調整するので、ひとつのテキストに適宜改行を入れて、ちょうど良く文字が入るように仕上げます。

このような感じにして、会社角印のような電子印鑑を作成できました。