Travis CI を使って GitHub 上の Swift プロジェクトをテストする
Software Configuration Management (SCM)
GitHub で公開している Xcode プロジェクトを自動でテストして、その状況を README に表示したくなったので、それは実現できるツールのひとつ Travis CI を使い始めてみることにしました。
自分も GitHub で公開している Xcode プロジェクトを自動でテストして、その状況を README に表示したくなったので、それは実現できるツールのひとつ Travis CI を使い始めてみることにしました。
Travis CI は、パブリックな GitHub リポジトリへのテストであれば無料プランで利用できるとのことでした。
Travis CI と GitHub とを連携させる
GitHub のプロジェクトを GitHub で継続的にテストするために、まずは Travis CI にサインインして GitHub のどのプロジェクトをテストで使うか選択する必要があるようでした。
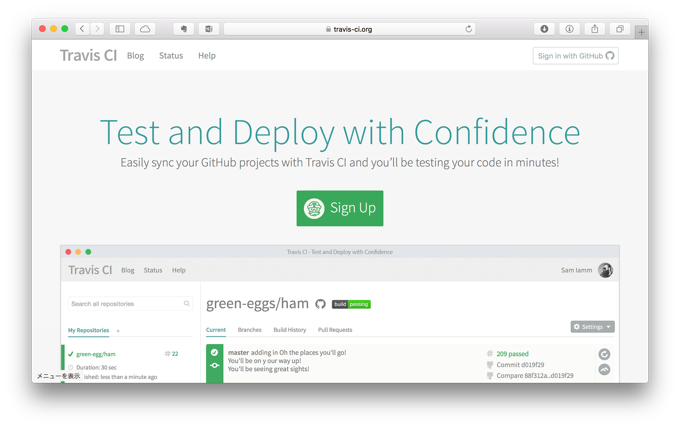
Travis CI にサインインする
Travis CI へのサインインは GitHub アカウントを使って行います。

ブラウザーで Travis CI のウェブサイトにアクセスしたら、右上の をクリックして GitHub アカウントを使ってサインインを行います。
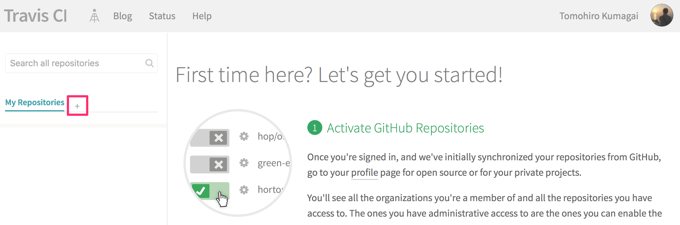
GitHub リポジトリをアクティブ化する
Travis CI にサインインしたら、テストさせたい GitHub リポジトリを選択します。

左上の My Repositories
表示の右側にある
をクリックすると、サインインしている GitHub アカウントに登録されているリポジトリの一覧が表示されます。
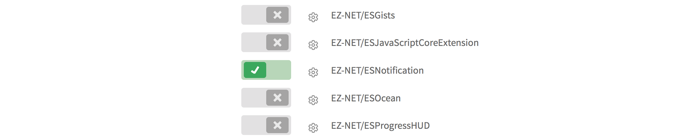
ここで、テストしたリポジトリにチェックを入れます。

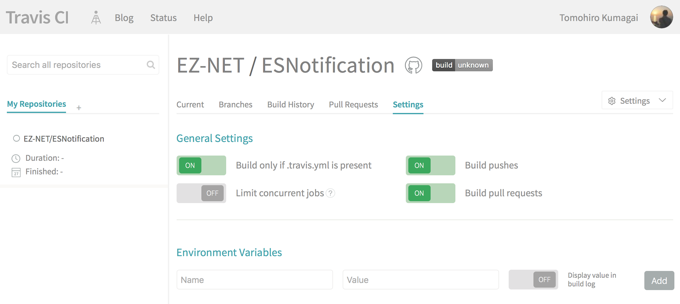
Travis CI でのリポジトリ設定
リポジトリをアクティブ化すると、左側のメニューにそのリポジトリが表示されます。アクティブ化しても表示されないことがありましたが、そんな時はリロードすると出てきてくれるみたいです。

そしてここの右上の Settings
から Travis CI の動作に関する基本的な設定が行えるようになっていました。
| 項目 | 内容 |
|---|---|
| Build only if .travis.yml is present | これを ON にすると .travis.yml ファイルがリポジトリに用意されている場合にだけテストを行うようです。 |
| Build pushes | リポジトリへのプッシュに対してテストを実行します。 |
| Build pull requests | リポジトリへのプルリクエストに対してテストを実行します。 |
| Limit concurrent jobs | リポジトリが並行してビルドできる場合に、その同時ビルド数を指定できるようになっているようです。 |
ここの Build only if .travis.yml is present
は最初は無効に設定されていて、特に .travis.yml がない場合は既定の実装が使われるみたいな話をどこかで見ましたが、とりあえず Xcode の Swift プロジェクトについては .travis.yml を用意しないとテストが実行されない様子だったので、ここでの設定に限らず必ず用意することになりそうです。
ここでは環境変数も指定できるようになっているようです。また、同時ビルド数の設定については、Travis CI の無料プランでは同時に1つまでに限られているようなので、今回は設定する必要はなさそうでした。
Travis CI でのテスト内容を決定する
Travis CI と GitHub との連携設定が完了したら、どのようなテスト実行するかをリポジトリで指定します。
.travis.yml ファイルを作成する
まずは GitHub リポジトリのトップに .travis.yml
を用意して、どのようにテストをするかを指定します。
今回は EZ-NET/ESNotification
に、次の内容で .travis.yml
を用意してみることにしました。Objective-C と Swift を混在した Xcode プロジェクトだったので、他の Swift プロジェクトで使われていた .travis.yml
を手本に作ってみました。
language: objective-c
matrix:
include:
- osx_image: xcode7.2
env:
global:
- LC_CTYPE=en_US.UTF-8
git:
submodules: false
branches:
only:
- master
cache:
- bundler
- cocoapods
before_install:
- git submodule update --init --recursive
script:
- pod lib lint
- set -o pipefail
- xcodebuild test -workspace ESNotification.xcworkspace -scheme ESNotification_OSX -configuration Debug -sdk macosx | xcpretty -c
- xcodebuild test -workspace ESNotification.xcworkspace -scheme ESNotification_iOS -configuration Debug -sdk iphonesimulator -destination "platform=iOS Simulator,name=iPhone 6s" | xcpretty -c
notifications:
email: false
各設定項目について
とりあえず Swift のプロジェクトでも language
は objective-c
と指定することになるようです。そして osx_image
のところで、テストで使う Xcode のバージョンを指定することになるようでした。
そして script
のところでは、どのようにテスト進めていくかを記すことになるようです。今回のプロジェクトは CocoaPods で公開するライブラリなので pod lib lint
によって podspec のテストを行いつつ、xcodebuild test
を使ってテストを実行しています。今回は iOS と OS X の2つのテストを用意してあるので、それぞれのテストを実行しています。ちなみにこの時 xcpretty
というのを使ってますが、これは Xcode のログ出力を見やすいものにするツールみたいです。
他にも set -o pipefail
というコマンドも指定されていますが、これは複数のコマンドをパイプでつないで実行した時に、コマンドの終了コードとして、いちばん最後の終了コードではなく、直近のゼロ以外の終了コードが採用されるようにするためのものみたいです。
依存ライブラリについて
Gemfile や Podfile で指定した依存ライブラリについては、リポジトリ内に保存されたこれらのファイルを使って自動的に取り込んでくれるようになっているので、.travis.yml
ファイルには特に何も記載しなくても大丈夫な様子でした。
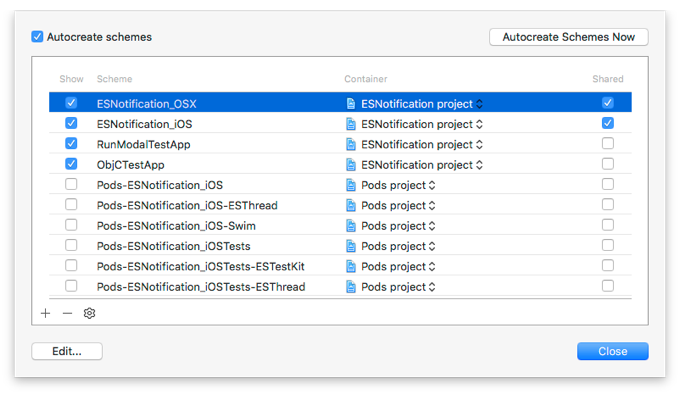
スキームを共用スキームにする
Travis CI のテストで使う Xcode スキームはリポジトリに登録されている必要があるため、さきほどの .travis.yml ファイルで指定したスキームを共用スキームとして設定しておきます。
Xcode のメニューから
Product
Scheme
Manage Schemes...
を選択すると、プロジェクトに登録されているスキームを管理できる画面が表示されます。ここで、使用するスキームの右端にある Shared
にチェックを入れることで、それを共用スキームとして登録することができます。

共用スキームの設定を忘れると、テスト時に例えば xcodebuild: error: The project named "ESNotification" does not contain a scheme named "ESNotification_iOS". The "-list" option can be used to find the names of the schemes in the project.
のようなエラーが発生する様子でした。
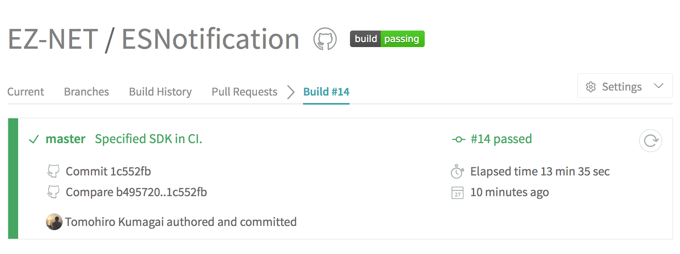
Travis CI でテストを実行する
これらの設定を行ったら、変更コミットして GitHub にプッシュすることで、Travis CI でのテストが実施されます。

そして今回のプロジェクトでは、実行開始から十数分ほどでテストが完了しました。テストに成功すると緑色のきれいな表示になり、Travis CI の画面ではリポジトリ名の右側に build passing
というバッジが表示されました。

この後も GitHub のリポジトリに対するコミットやプルリクエストを行うたびに Travis CI のテストが自動で実行されてくれます。
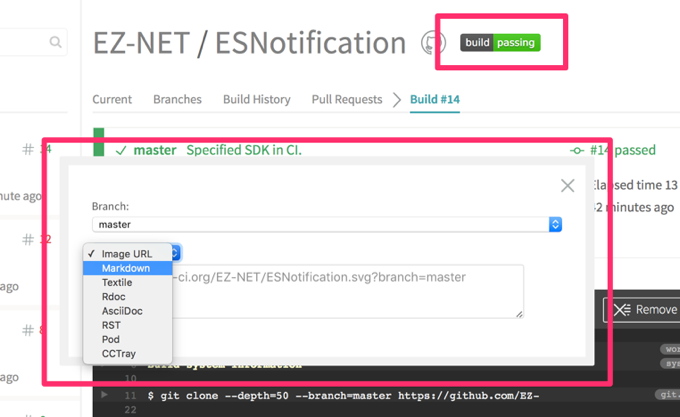
GitHub にもバッジを表示する
Travis CI の画面に表示されるバッジは GitHub の画面にも表示できます。バッジをドキュメントに貼るためのコードは Travis CI のバッジをクリックすると得られるようになっています。

ここで、どのブランチのテスト結果をバッジに表示するかを選択しつつ、バッジを貼り付けるのに使うソースコードの種類を選択すると、それに合ったバッジのコードが取得できます。
今回は Markdown で記載した README にバッジを貼り付けようと思うので Markdown
を選択して得られたソースコードをコピーして目的の場所にペーストします。
そうすることでその場所にテスト結果のバッジが表示されるようになりました。