ブックマークレットで生成したテキストを表示するのに prompt を使う方法 - JavaScript プログラミング
PROGRAM
ブックマークレットで生成したテキストを表示するのに prompt を使う方法
ユーザーに HTML をコピーしてもらいたい時…
ブックマークレットを作成すると、そこで生成した HTML をユーザーにコピーしてもらいたい場面がでてきます。
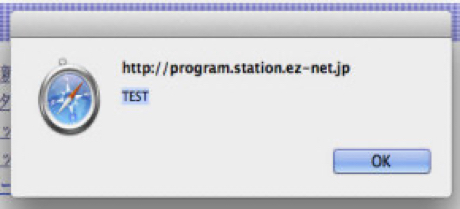
そんなとき、画面に HTML を表示するいちばんお馴染みの方法と言えば "alert" 関数を使う方法ですけど、この方法だとブラウザによってはコピー出来ない場合があります。


そこで、自分なりに普通に考えて行くと、どちらでもコピーできるものとしては、HTML 内に直接、コピーさせたいテキストを書き込む方法です。

一見、融通も利くし完璧そうな方法なんですけど、プログラム的には "<div> タグを作って、その中にテキストを設定して、適切な挿入位置に作成した <div> を挿入する。" というけっこう手間なプログラミングが必要になります。
また、ブックマークレットを実行したページにスタイルシートで "-webkit-user-select: none" が設定されているとスマートフォンではコピーができなかったりして、何かと気を遣う必要がでてきます。
そんな折、 Shotaro Hirose(@shirose_jp)さんの テキストエディタだけでアプリのリンクタグを取得できる JavaScript を書いたよ | Simple Living
に掲載されていたソースコードを拝見していて、"prompt" という関数が絶妙に機能することを知りました。
Shotaro Hirose(@shirose_jp)さんの テキストエディタだけでアプリのリンクタグを取得できる JavaScript を書いたよ | Simple Living
に掲載されていたソースコードを拝見していて、"prompt" という関数が絶妙に機能することを知りました。
HTML を出力するのに入力関数を使う発想が、常識に凝り固まっている自分には、まさに目から鱗でした。
prompt 関数を使う!
prompt 関数というのは、ブラウザを使っているユーザーに入力を促す関数です。
つまり、コピーして欲しいテキストを、入力欄の初期値として設定してあげれば、それを編集できるのだから、どのブラウザでもそのテキストを選択してコピーできる可能性は非常に高いです。
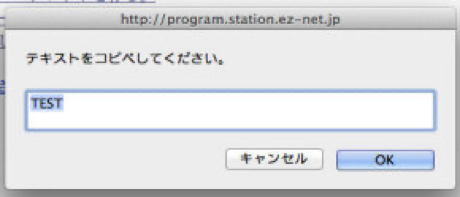
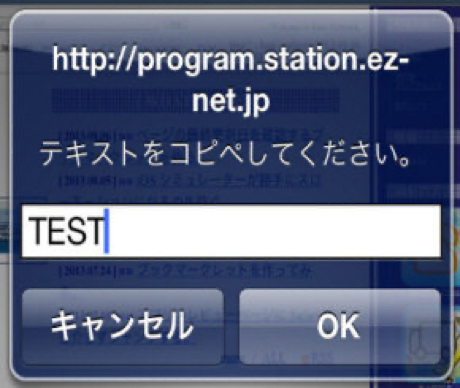
使い方もとても簡単で、"prompt" 関数を、ユーザーに表示したいメッセージと入力欄に最初に入れるテキストを添えて呼び出すだけです。
prompt('テキストをコピペしてください。', 'TEST');
これだけで、コピーできるテキストをユーザーに提供することができます。しかも、そのテキストをどうしたらいいかを一緒に表示しながらです。


この方法に欠点とすれば、メッセージが表示されたときに「OK」と「キャンセル」という 2 つのボタンが表示されるところでしょうか。
これはもともと "prompt" 関数がユーザーへ入力を求めるもののため、入力を確定したいのか、それともキャンセルしたいのかを示す手段として、どうしても表示されてしまいます。
ここで押されたボタンによって、「OK」なら入力されたテキストが、「キャンセル」ならnullという値が prompt 関数の戻り値として返されます。
普通はそれを使って次の処理を行うのですけど、ユーザーにコピーしてもらうテキストを表示させるのが目的であれば、その辺りはまったく気にしなくて大丈夫です。
ユーザーも、2 つのボタンが表示されていたからといって分らなくなることはないと思うので、プログラムの手軽さとユーザーの利便性の両面から、"prompt" 関数を使った方法は、けっこう賢い方法なんじゃないかなって思います。
[ もどる ]