Swift の末尾クロージャー内で switch 構文を補完できるようにする
プログラミングで出逢った出来事
Xcode 7.3 で switch 文を書くときに、普段なら途中まで書くと基本的なテンプレートで補完できるようになってますけど、末尾クロージャー内だと補完が効かなかったので自分で登録してみました。
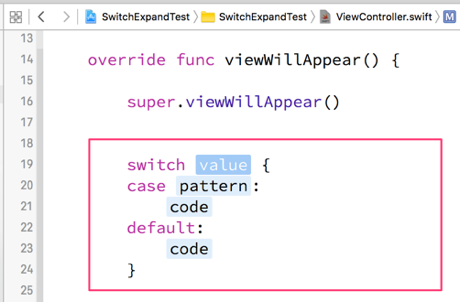
Xcode で Swift コードを書いている時に、switch
文を入力しようと途中まで入力を進めるとコード補完が働いて基本的なテンプレートが自動的に挿入されるようになっています。

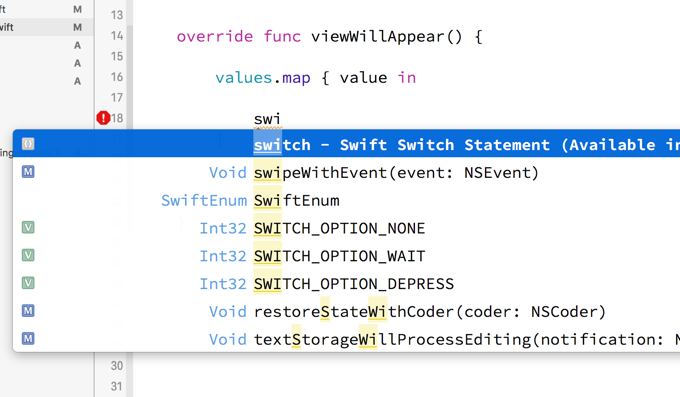
ただ、同じように switch
を入力しようとしても、末尾クロージャー内で入力しようとしたときですとか、Playground のトップレベルで入力しようとしたときに、このような補完が働いてくれません。
そんな動きがときどき不便に感じたりするので、Xcode にユーザーコードスニペットを登録して補完できるようにしてみました。
ユーザーコードスニペットとは
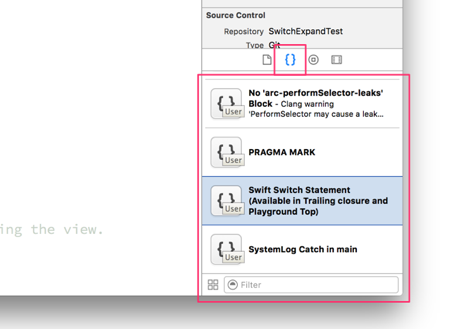
ユーザーコードスニペットというのは Xcode の画面の右下にあるユーティリティーエリアのコードスニペットライブラリから利用したり、コード補完の候補としても利用できる、ユーザーが独自に登録したコードスニペットです。

ここにキーワードとコードを登録しておくと、キーワードに該当する候補のひとつとしてコード補完の候補に登場します。ここには Xcode であらかじめ登録されているシステムコードスニペットというのもあって、実際に標準の switch
テンプレートもここに登録されています。
ユーザーコードスニペットを登録する
ユーザーコードスニペットを登録するには、まずソースコードエディター上に登録したいソースコードを選択します。コードは後からでも変更できるので、とりあえず何でもいいから選択するというのもありです。

コードを選択したら、その選択を数秒ほどクリックし続けるとそのまま移動できるようになるので、それをユーティリティーエリアのコードスニペットライブラリにドロップすると登録されます。

登録されたコードスニペットは My Code Snippet
という名前のユーザーコードスニペットになります。アイコンの右下に User
と表示されているのがユーザーコードスニペットの目印です。

ちなみにユーザーコードスニペットを削除したいときは、コードスニペットライブラリーから目的のユーザーコードスニペットを選択して で削除できます。システムコードスニペットは削除できません。
ユーザーコードスニペットを編集する
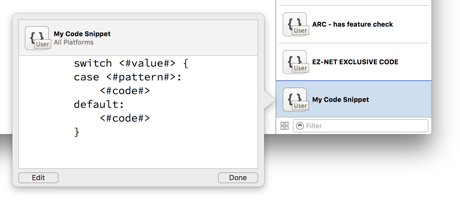
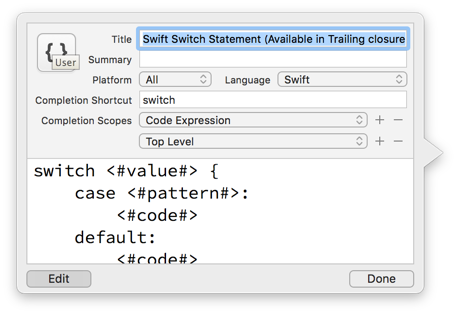
ユーザーコードスニペットの登録ができたら、その左下にある
を押してスニペットの内容を編集します。今回は switch
というキーワードが末尾クロージャー内や Playground のトップレベルでも使えるようにしたいので、そうなるような調整をします。

| 項目 | 内容 |
|---|---|
| Title | Swift Switch Statement (Available in Trailing closure and Playground Top) |
| Summary | |
| Platform | All |
| Language | Swift |
| Completion Shortcut | switch |
| Completion Scopes (#1) | Code Expression |
| Completion Scopes (#2) | Top Level |
スニペットに登録してあるコードは次の通りです。
switch <#value#> {
case <#pattern#>:
<#code#>
default:
<#code#>
}
このときに大事になるポイントがいくつかあるのですけど、まず どのキーワードの時に補完を発動させるか
を示す Completion Shortcut
です。
そして Completion Scopes
も大切で、ここに Code Expression
を登録することで、いわば引数内にクロージャーを書いている末尾クロージャーでも補完が働くようになります。それと Top Level
も登録することで、Playground のトップレベルで補完が効きます。
登録完了
これで、末尾クロージャーでも Playground のトップレベルでも補完が効く switch
キーワードを登録できました。