iOS シミュレータ徹底解説
iOS シミュレータを使うと、iOS デバイス実機を使わなくても、Mac 上で制作中 iOS アプリを実行できます。ここでは iOS シミュレータがどういったものかと、その扱い方について詳しく見て行きます。
iOS シミュレータを操作する
ここからは iOS シミュレータの基本的な操作のしかたを見て行きます。
iOS シミュレータは、実際の iOS デバイスと同じ操作で扱えるようになっていますが、実際のデバイスでの独特の操作方法を Mac でカバーするために、特殊な操作が必要になることがあります。
タッチ操作を行う
iOS デバイスは指でのマルチタッチ操作がもっとも標準的な操作方法ですが、iOS シミュレータではそれをマウスで行わなければいけません。指 2 本で操作するなど、普通のマウス操作では実現できない動きもあります。
iOS シミュレータには、そのようなマルチタッチ独特の操作を補助する機能が用意されています。
ひとつの指で行う操作
iOS デバイスで、ひとつの指で行える操作は、iOS シミュレータでもマウス操作で簡単に行えます。
| 操作 | 機能 |
|---|---|
タップ |
Mac のクリック操作と同じです。画面をクリックすると、その場所を指で押したことになります。 |
ダブルタップ |
Mac のダブルクリック操作と同じです。 画面をダブルクリックすると、その場所を指で 2 回叩いたことになります。 |
ドラッグ |
Mac でのドラッグ操作と同じです。画面上をクリックしながらマウスカーソルを移動すると、指でタッチしながら動かしたことになります。 |
スワイプ |
Mac でのドラッグ操作と同じです。画面上をクリックしながらマウスカーソルを移動すると、指を画面上で滑らせたことになります。 |
フリック |
Mac で素早くドラッグ操作をしたのと同じです。 画面上をクリックしながらはじくように動かすことで、指で画面上をはじいたことになります。 |
タッチアンドホールド |
画面上の同じ場所をしばらく押し続けると、指で画面上をしばらく押さえていたことになります。 |
ピンチ操作と回転
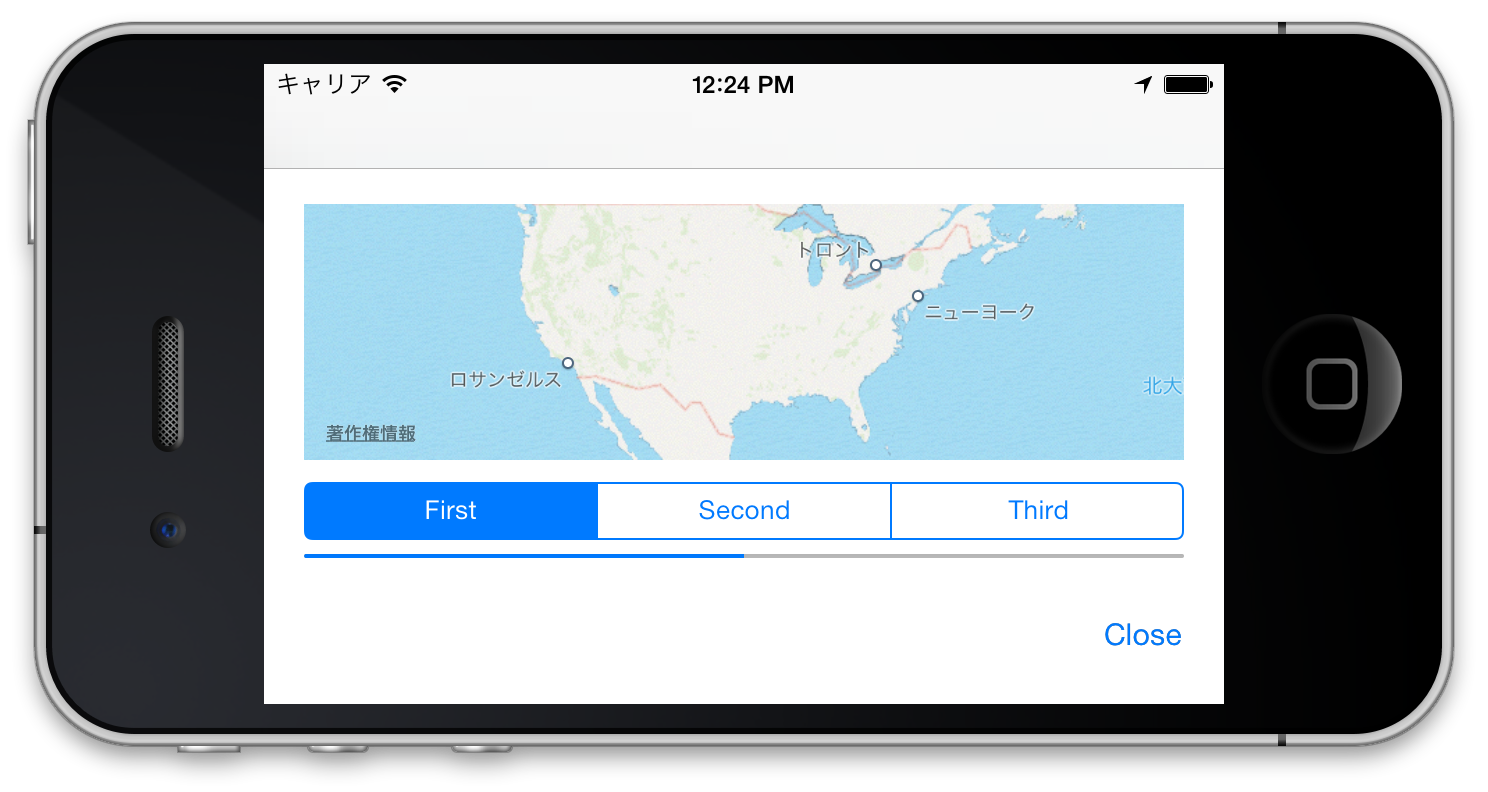
iOS デバイスで、特に地図の操作でよく使われるのが、拡大や縮小を行うピンチ操作と、表示内容を回転させる操作です。
どちらも 2 本指で行う操作ですが、iOS シミュレータの場合はoptionキーを交えて操作します。
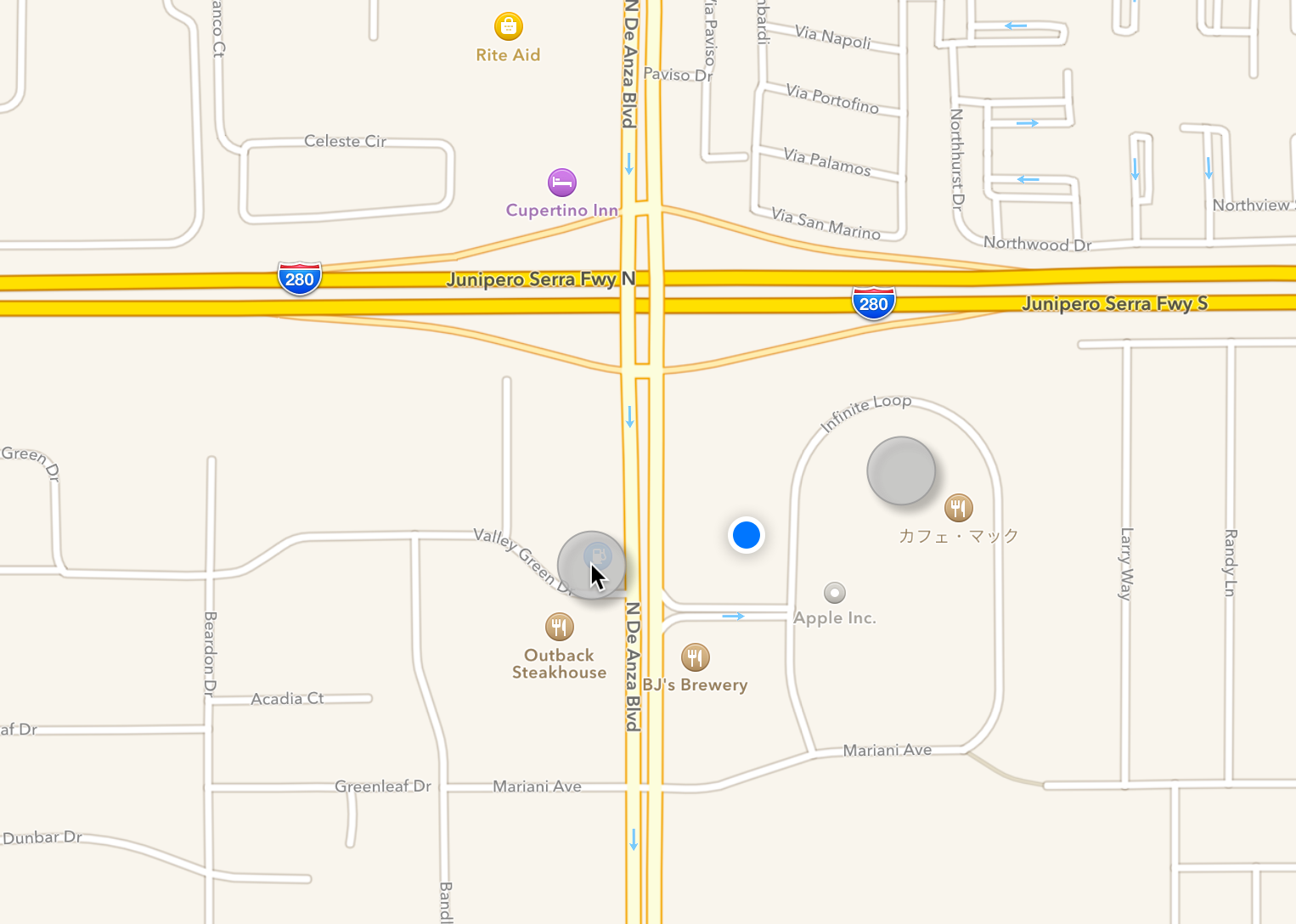
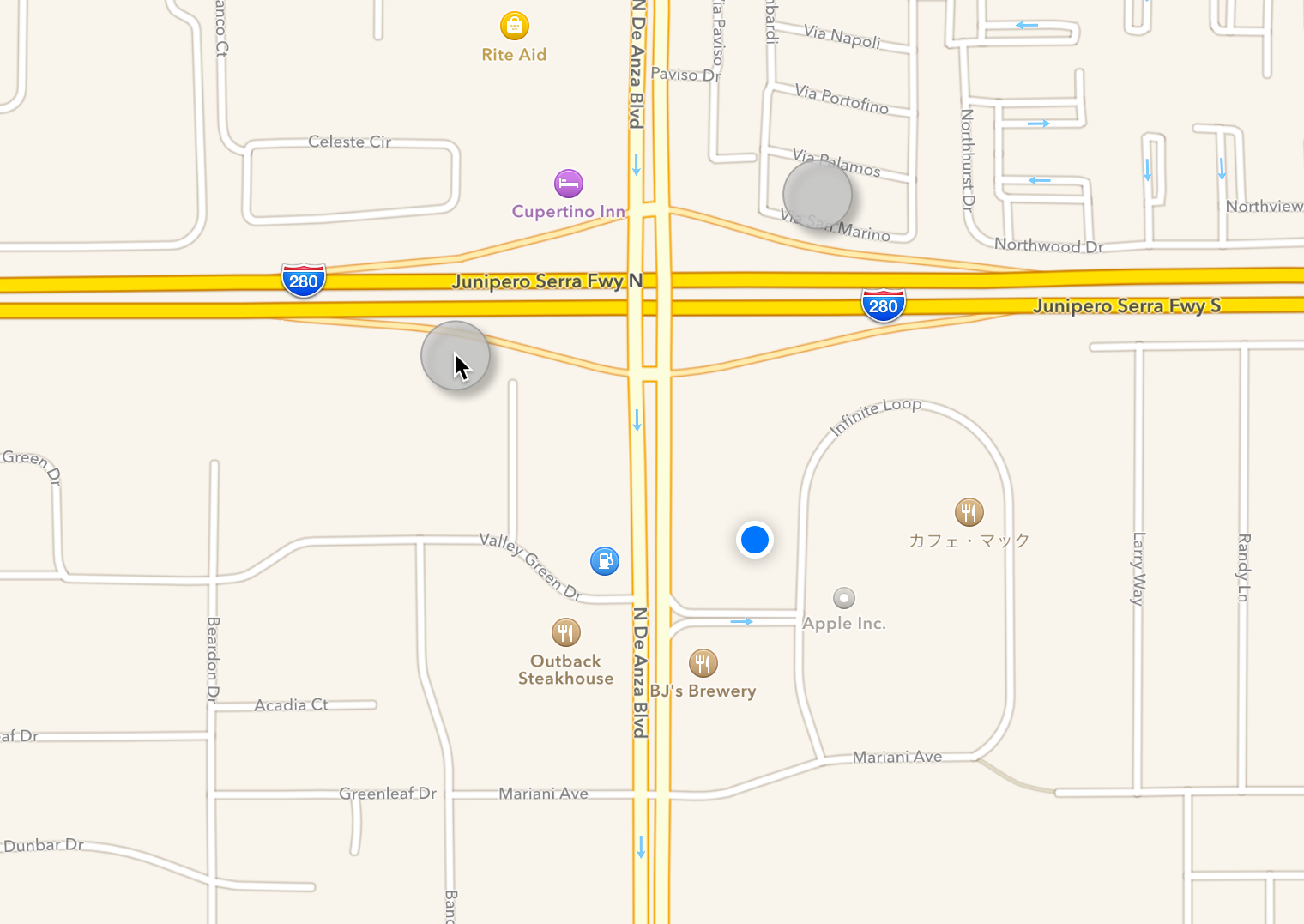
まず、画面のどこかにマウスカーソルがある状態でoptionキーを押していると、画面の中央を中心として、現在のマウスカーソルと、ちょうど対称になるところに灰色の丸印が表示されます。

この 2 つの丸印の中心を基準に拡大や回転が行われるので、必要であればこの丸印を移動します。
現在のoptionキーはそのままに、追加でshiftキーを押し続けると、マウスを移動したときにふたつの丸印を同じ間隔のまま移動できます。

丸印の位置を移動できたら、追加で押したshiftキーだけを離します。
あとはここから、ピンチ操作や回転操作を行います。最初から押しているoptionキーはそのまま押し続けて、マウスをクリックし続けたまま、ふたつの点の距離が長くなる外側方向にドラッグすればピンチアウト操作(拡大)に、距離が短くなる内側方向にドラッグすればピンチイン操作(縮小)になります。
また、灰色の点が中心にそって回転するようにドラッグすれば、その方向への回転操作になります。


ふたつの箇所を同時にタッチする
上記で説明したピンチ操作や回転操作は、ふたつの場所を指でタッチして操作する方法でした。
これらの操作の中で出てきた灰色の丸印はタッチする位置を表していて、それがふたつ表示された状態でマウスをクリックするというのは、つまりふたつの場所を同時にタップするという意味になります。
つまり、ふたつの場所をタッチして何か操作をしたいときには、このoptionキーを押して丸印を表示させながら操作する方法で行えます。そのままクリックすれば同時タップですし、ドラッグすれば二本指でのスワイプ操作としても使えます。
キーボードでの入力を行う
iOS シミュレータでの文字の入力操作は、iOS デバイスのときと同じです。

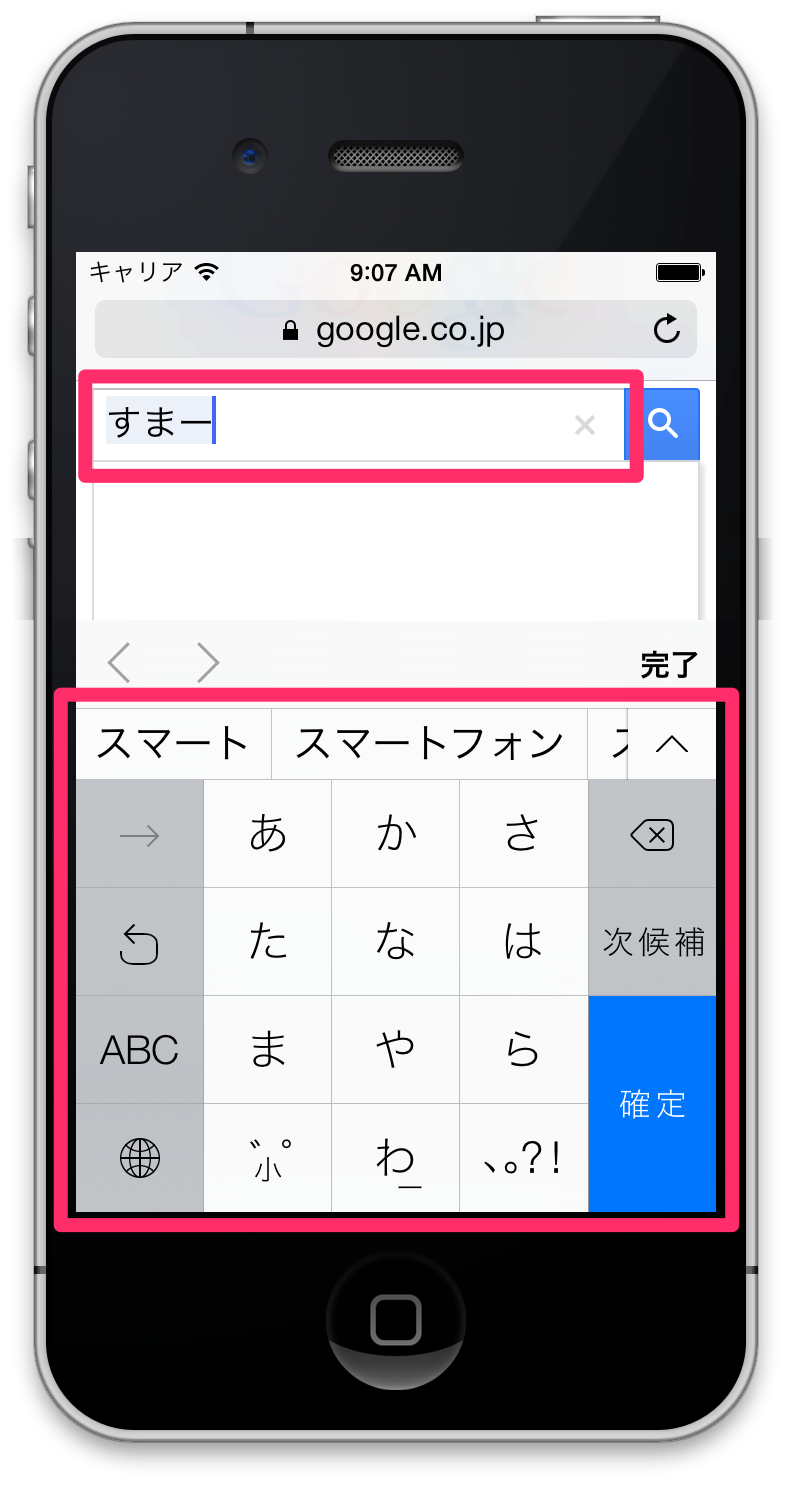
テキストを入力できるところにカーソルを当てると、ソフトウェアキーボードが画面内に表示されるので、ここでタッチ操作をマウスで行って文字を入力します。
Mac から文字を入力する
iOS シミュレータでは、それを起動している Mac のキーボードからも文字を入力できます。
入力される文字は iOS シミュレータでの入力モードの設定に従い、Mac の入力モードには影響を受けません。入力モードを切り替えたい場合は iOS シミュレータ上の地球アイコンを押して行います。
なお、iOS シミュレータが日本語フリック入力モードの場合は、Mac で入力する文字は半角英数として扱われます。Mac のキーボードから日本語を入力したい場合は、日本語ローマ字入力モードにする必要があります。
初期状態の iOS シミュレータでは、日本語ローマ字入力モードが無効になっている場合があります。有効にしたい場合は、iOS シミュレータの設定アイコンから一般
→
キーボード
とたどって設定します。
画面を回転して向きを変える
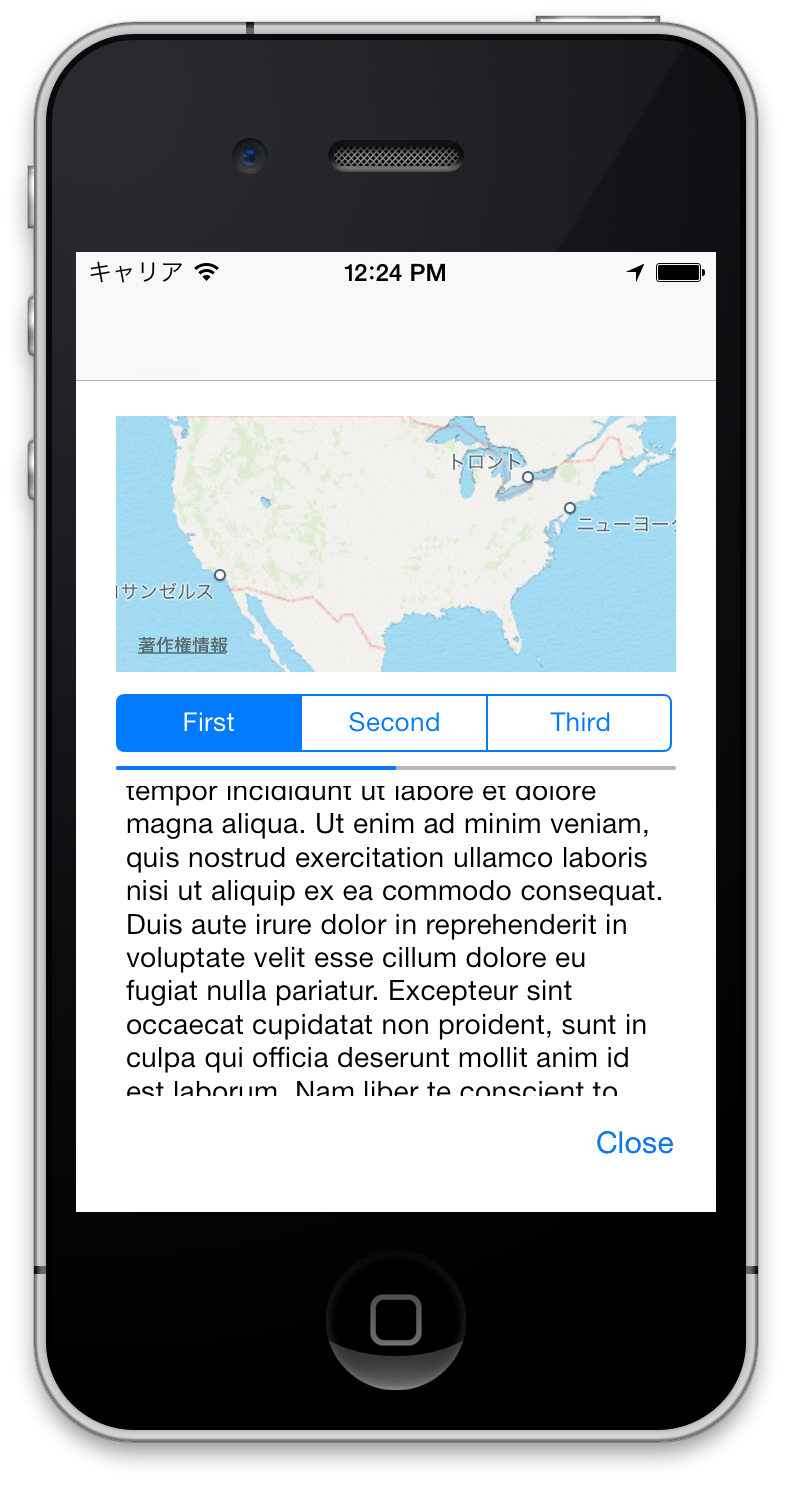
iOS シミュレータは、実際の iOS デバイスと同じように、向きを変えて画面を回転させられます。


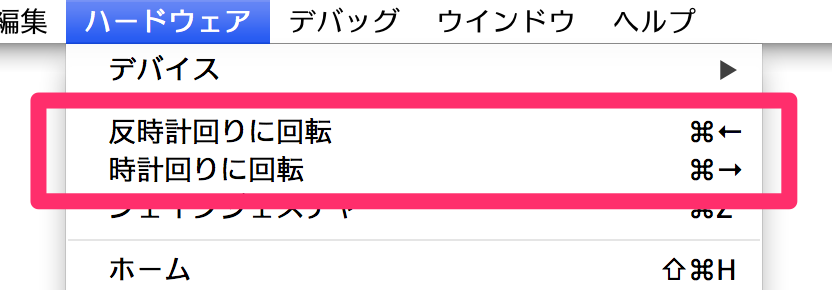
iOS シミュレータの向きを変えるには、メニューバーの「ハードウェア」にある回転メニューを使います。

| 項目 | 機能 | ショートカット |
|---|---|---|
反時計回りに回転 |
デバイスの向きを反時計回りで回転します。たとえばPortraitであればLandscape Right(ホームボタンの位置が右側)になります。 |
⌘
←
|
時計回りに回転 |
デバイスの向きを時計回りで回転します。たとえばPortraitであればLandscape Left(ホームボタンの位置が左側)になります。 |
⌘
→
|
これらを選択することで、iOS シミュレータの向きが切り替わります。その中の画面が向きに合わせて回転するかどうかは、起動しているアプリの実装次第です。
ホームボタンを押したことにする
iOS デバイスを使う上で重要なのがホームボタンです。

iOS シミュレータでも、余裕のある広い画面で100%表示サイズならホームボタンが表示されるのですが、表示サイズを小さくした場合や、表示サイズが100%でも画面に余裕がないと、ホームボタンが表示されなくなります。
iOS シミュレータでアプリ制作を行っているときには、あまり他のアプリに切り替えたりとかはしないので、実際のデバイスと比べれば利用頻度は少ないかもしれません。ただ、ホーム画面に戻ったり、擬似的にスリープ状態になったシミュレータを起こしたりなど、iOS デバイスのメインになるボタンだけに、利用する機会も出てきます。
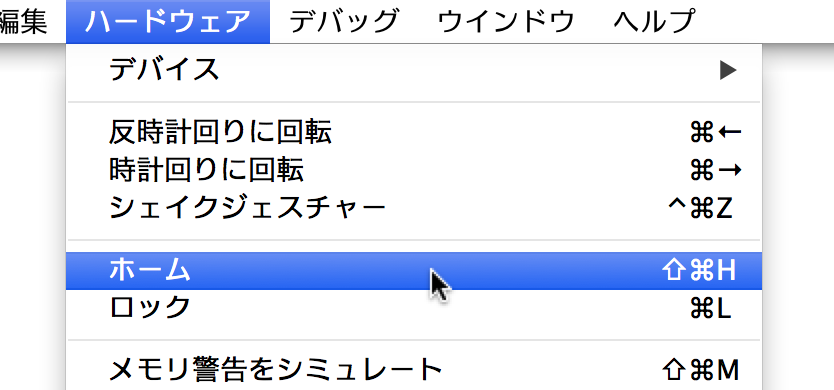
iOS シミュレータでは、メニューバーからもホームボタンを押す操作ができます。
メニューバーからホームボタンを押す操作は
ハードウェア
→
ホーム
で実現できます。こうすることで、iOS デバイスでホームボタンを押したのとまったく同じ感覚で iOS シミュレータの画面が変化します。

もちろん、ホームボタンの 2 度押しも可能です。ただ、メニューバーからだと素早く 2 回は押せない可能性があるので、ショートカットキーを使って押すようにするといいでしょう。
ホームボタンは⇧
⌘
H
で実行できます。素早く 2 回押したい場合は⇧⌘を押しながらHを 2 回押すことで実現できます。
デバイスのロックとスリープ解除
iOS デバイスでは、しばらく操作しないでおくと画面がロックされてスリープモードになりますが、これと同じ状況が iOS シミュレータでも再現されています。


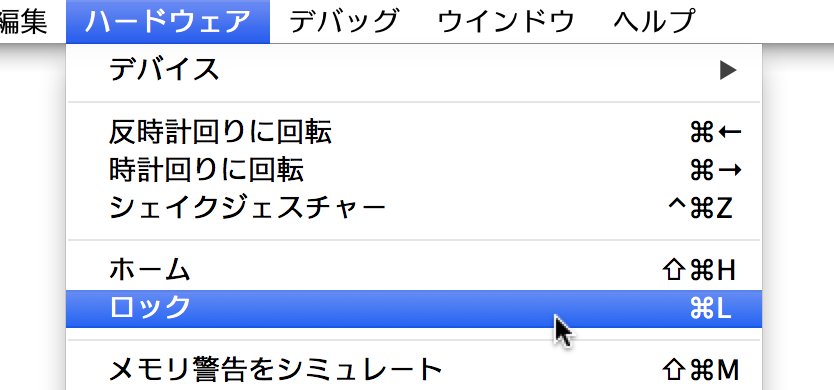
iOS シミュレータもしばらく操作しないと自動でスリープ状態になりますが、アプリのデバッグ実行中は自動ではスリープしないようになっています。意図的にスリープ状態にしたい場合は、メニューバーから
ハードウェア
→
ロック
を選択します。

こうすることで、iOS シミュレータがロックされ、真っ暗な画面のスリープモードになります。このとき、実際の iOS デバイスのときと同じように、アクティブになっていたアプリは非アクティブになり、バックグラウンドモードに入ります。
スリープを解除する
スリープ状態になった iOS シミュレータを復帰させるには、メニューバーから
ハードウェア
→
ホーム
を選択します。
そうすることで、真っ暗になっていた画面からロック画面に切り替わります。実際の iOS デバイスでもホームボタンでスリープ状態を解除するので、それと同じ操作になります。
そして本来の操作どおりに、画面上をマウスで右にスライドさせてロックを解除します。
メニューのロックの機能は、実際の iOS デバイスに用意されているスリープボタンとは異なります。実際のデバイスではスリープボタンでスリープを解除できますが、このロック機能ではスリープを解除できません。また、shiftキーを押すと表示されるホームボタンを押したままにするを実行してすぐにロックを実行するとスクリーンショットが撮れますが、実際のデバイスとは違って撮影の直後にロック状態になります。
デバイスを振ったことにする
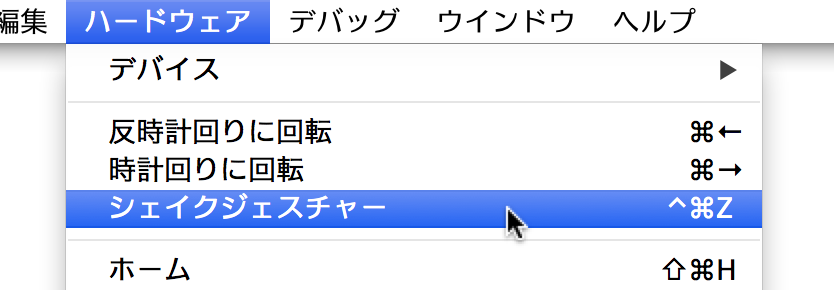
iOS デバイスには、デバイスが振られたことを検知する機能があります。この動作を iOS シミュレータで再現したい場合には、メニューバーから
ハードウェア
→
シェイクジェスチャー
を選択します。

こうすることで、iOS シミュレータが振り動かされた状況を作り出せます。
シェイクジェスチャーは⌃
⌘
Z
でも実行できます。
シェイクジェスチャーが実行されると、ファーストレスポンダーになっているUIViewの-[UIResponder motionBegan:withEvent:]メソッドが呼び出されたりします。