iOS シミュレータ徹底解説
iOS シミュレータを使うと、iOS デバイス実機を使わなくても、Mac 上で制作中 iOS アプリを実行できます。ここでは iOS シミュレータがどういったものかと、その扱い方について詳しく見て行きます。
iOS シミュレータに用意されている機能
iOS シミュレータには、アプリ制作を支援する機能がいくつか搭載されています。
シミュレータの表示サイズを切り替える
iOS シミュレータのウィンドウは、見た目上のサイズを変更できます。
iOS シミュレータをデスクトップ上に小さく表示させておきたいという理由ももちろんですが、iPad アプリのように広い画面を扱うアプリの制作や、もはや標準になりつつある Retina ディスプレイの iPhone では、そもそも Mac の画面に表示しきれないということもよくあります。
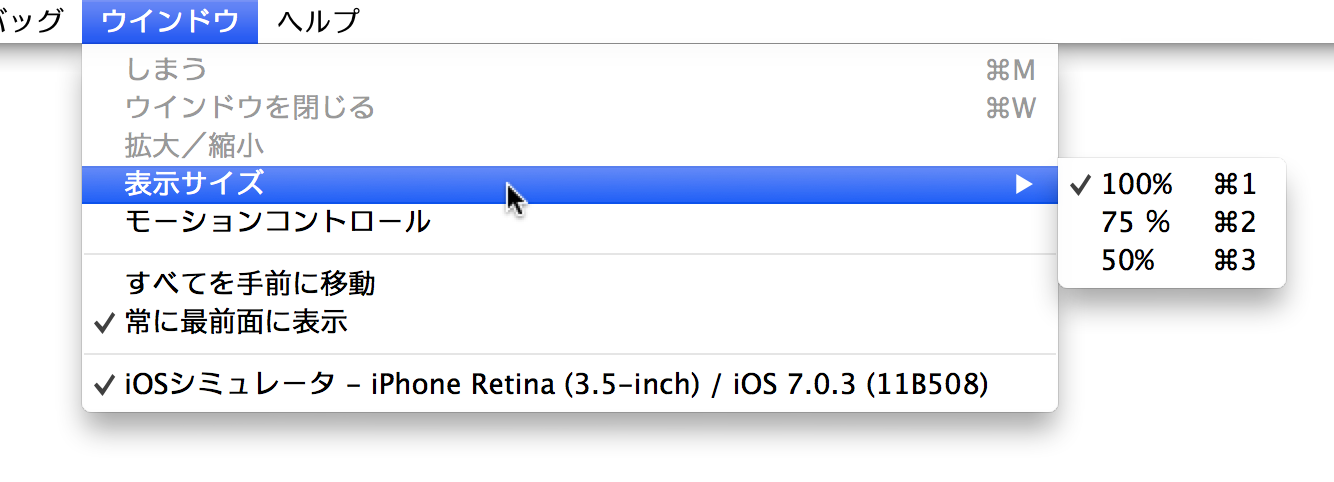
そのようなとき、メニューバーの
ウインドウ
→
表示サイズ
から、iOS シミュレータの表示倍率を小さく調整すると便利です。もちろん、シミュレータ内の iOS アプリには何も影響しません。

ここで選択できる表示サイズは100%のほかに75%と50%の全部で
3 種類になります。
ここで100%というのは、iOS シミュレータの 1 ピクセルを Mac の 1
ピクセルで表示させたサイズです。Retina ディスプレイを想定した iOS シミュレータの場合は解像度が倍になるので、Mac
上でのウィンドウサイズも倍になります。
ただし Mac が Retina ディスプレイの場合は、Retina 用のiOS シミュレータは 2 倍のスケールで画面描画されるので、Mac 上での見た目のウィンドウサイズは同じで、シミュレータ内の画面はきめ細やかな表示になります。


なお、iOS シミュレータには、基本的には画面の外回りに実際の筐体をイメージしたフレームが描画されます。画面のサイズが十分でない場合や、表示倍率を 100% 未満にしている場合は、タイトルバーと画面領域だけのシンプルなウィンドウになります。
iOS シミュレータの種類と OS を切り替える
実際の iOS デバイスには、次のような特徴の要所があります。
| 項目 | 内容 |
|---|---|
| 機種 | デバイスの機種によって利用できる機能が異なります。 |
| 対応 OS | デバイスによって実際に動かせる iOS のバージョン範囲が異なります。 |
| 画面解像度 | デバイスの画面サイズによって表示できるピクセル数が異なります。 |
| CPU | デバイスによって 32-bit の CPU が搭載されている場合と 64-bit が搭載されている場合があります。 |
これらの違いに適応した iOS アプリを作れるように、iOS シミュレータでもこれらの環境それぞれをシミュレートできるようになっています。


シミュレートする機種と OS を切り替える
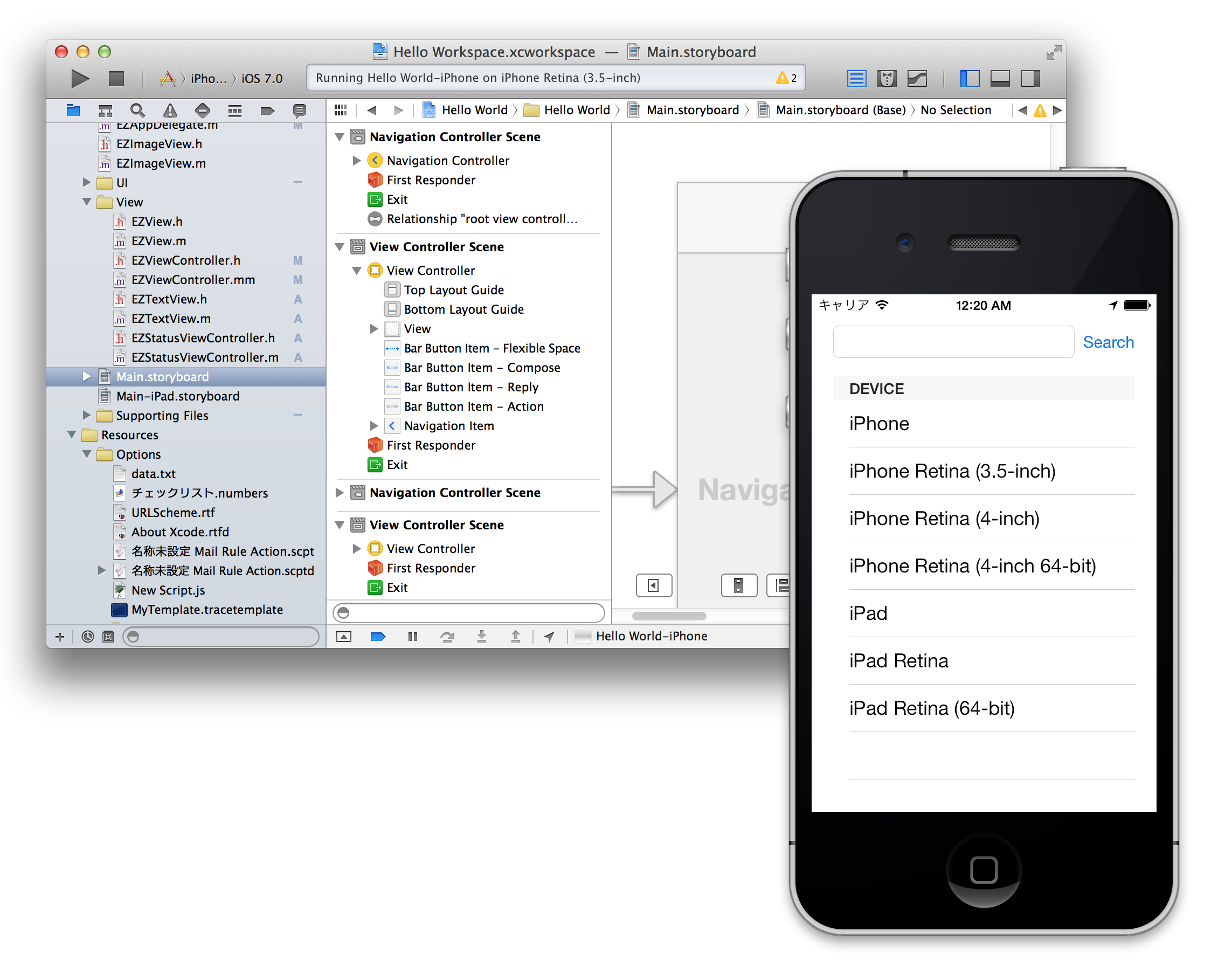
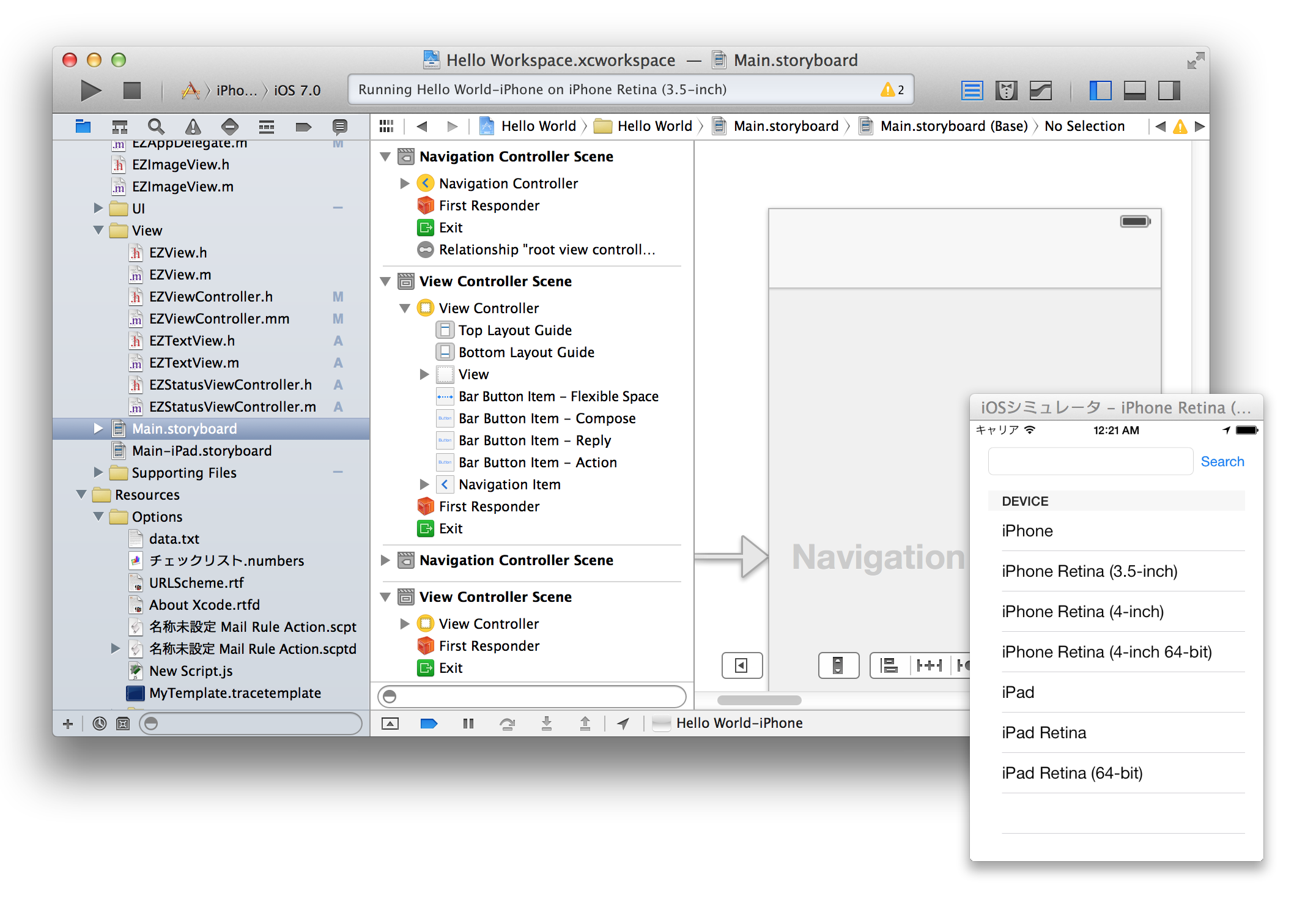
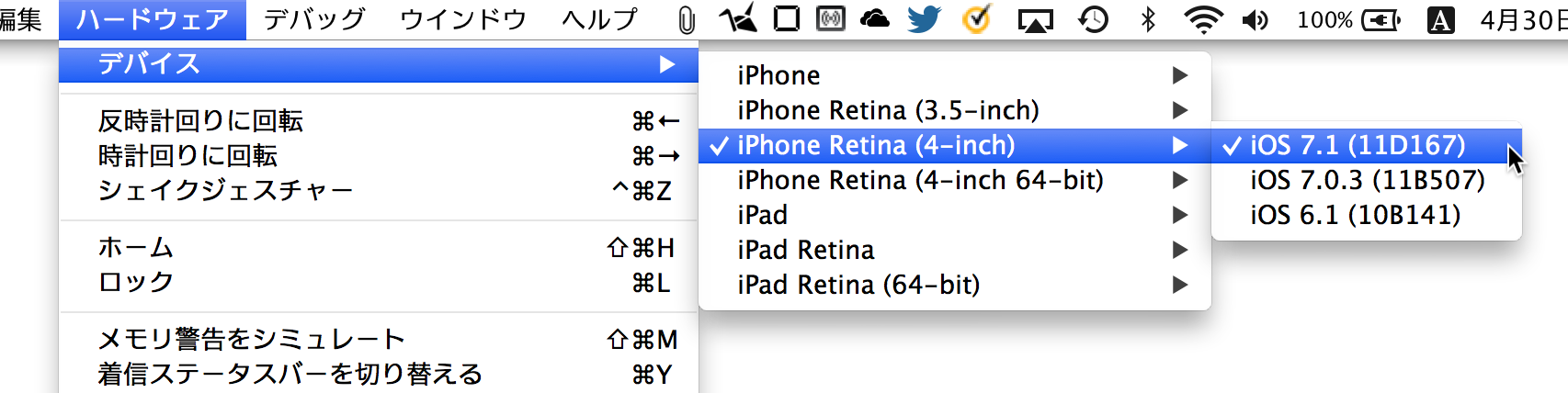
iOS シミュレータでシミュレートする機種と OS を切り替えたい場合は、メニューバーの
ハードウェア
→
デバイス
から、目的の機種と、それが対応する OS のバージョンを選択します。

このようにすることで、使用する iOS シミュレータの種類を切り替えられます。
このように機種と OS バージョンを選択して切り替えることで、現行の iOS デバイス全ての環境を想定した動作検証が行えます。なお、機種や OS を変更すると、変更前の iOS シミュレータ上で動作していたアプリは強制終了されます。
iOS シミュレータの機種が実際のどれに該当するかはXcode 5 徹底解説 for iOS/OS XのA.2.3 iOS シミュレータとデバイスの対応表
に整理しておきます。
表示されている画面をコピーする
iOS シミュレータの画面に表示されている内容は、画像データとして Mac に取り込めます。

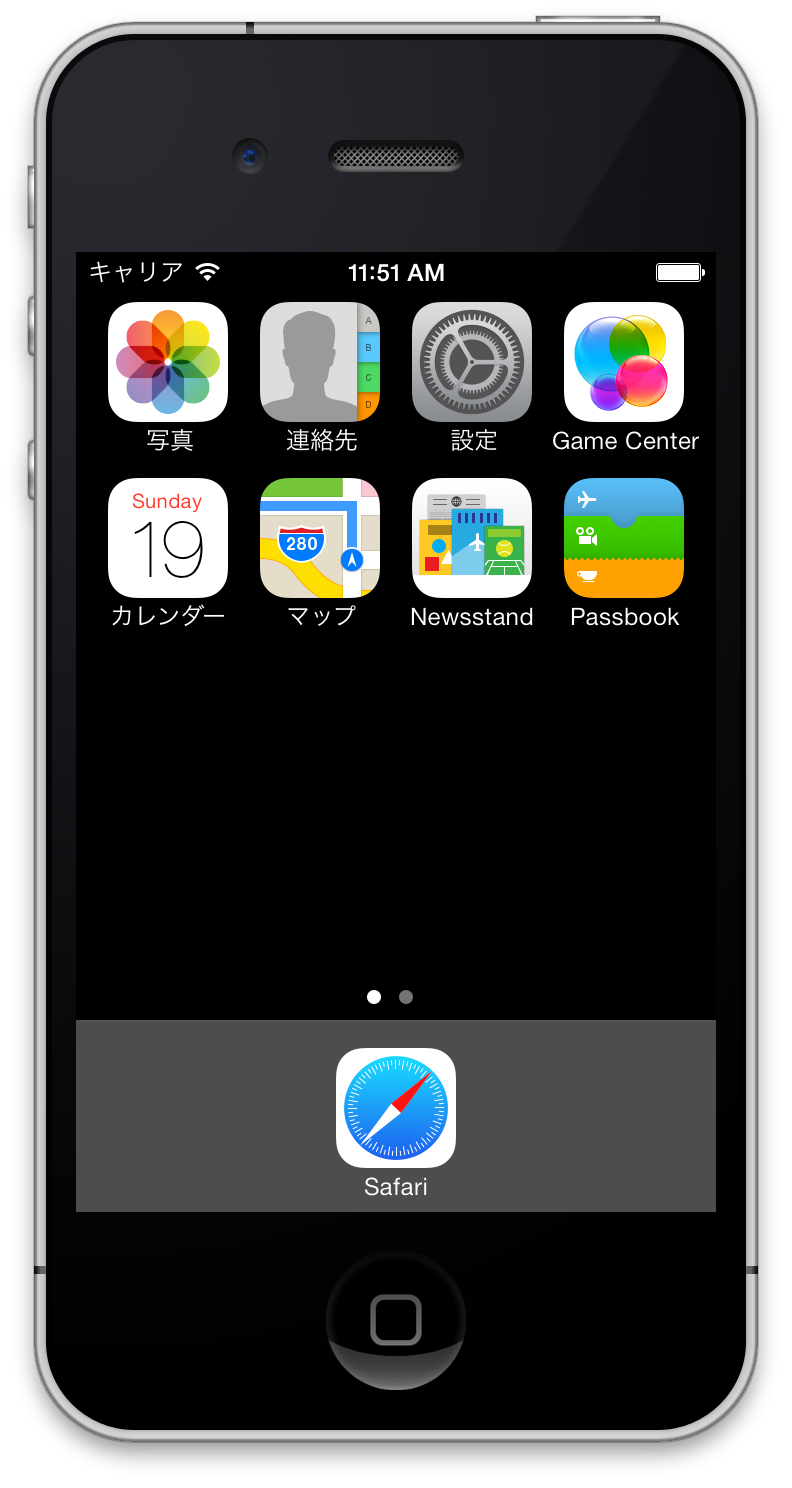
たとえば、iOS シミュレータで標準のマップアプリを使っていて、この画面を Mac
のクリップボードにコピーしたい場合は、メニューバーから
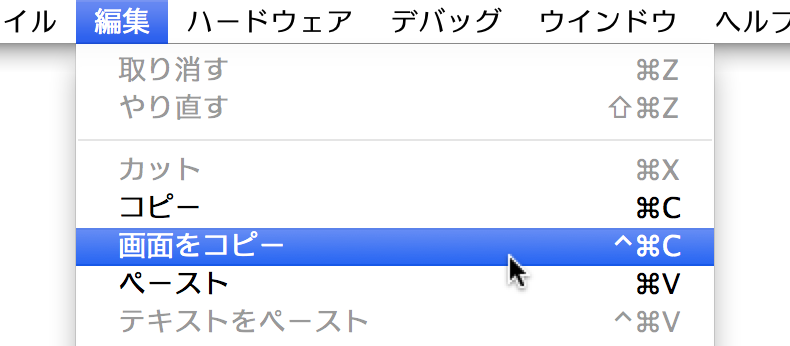
編集
→
画面をコピー
を選択します。
または、デスクトップに画像ファイルとして保存したい場合は
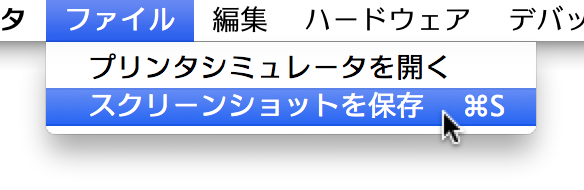
ファイル
→
スクリーンショットを保存
を選択します。


このようにして保存されたファイルは、iOS シミュレータのフレームを除いた画面全体の画像になります。

クリップボードのデータを受け渡しする
iOS シミュレータには、Mac とクリップボードのデータを交換する機能が、メニューバーの編集の内に用意されています。
| 項目 | 内容 | ショートカット |
|---|---|---|
コピー |
iOS シミュレータ上のクリップボードを Mac 上のクリップボードにコピーします。 |
⌘
C
|
ペースト |
iOS シミュレータ上のクリップボードに Mac 上のクリップボードをペーストします。 |
⌘
V
|
コピーとペーストというおなじみの機能名がつけられていますが、普段のそれらとは少し違って、iOS シミュレータと Mac との間のクリップボード間のデータの受け渡しになります。
そのため、iOS シミュレータ上のテキストフィールドに、Mac 上の Web ブラウザーに表示されているテキストを貼り付けたい場合には、まず、Mac 上の Web ブラウザーでテキストをコピーしたら、iOS シミュレータでペーストを実行します。
そうすると iOS シミュレータ内のクリップボードにテキストが転送されるので、iOS シミュレータを操作して、テキストフィールドにテキストをペーストします。
逆も同様で、iOS シミュレータ内でコピーをしたら、iOS シミュレータでコピーを実行して、Mac 上のエディターなどにペーストします。
外部ディスプレイ出力をシミュレートする
iOS デバイスには、セカンドモニターを接続して映像を映す機能があります。iOS シミュレータでも、その機能を Mac 上で再現する機能が用意されています。

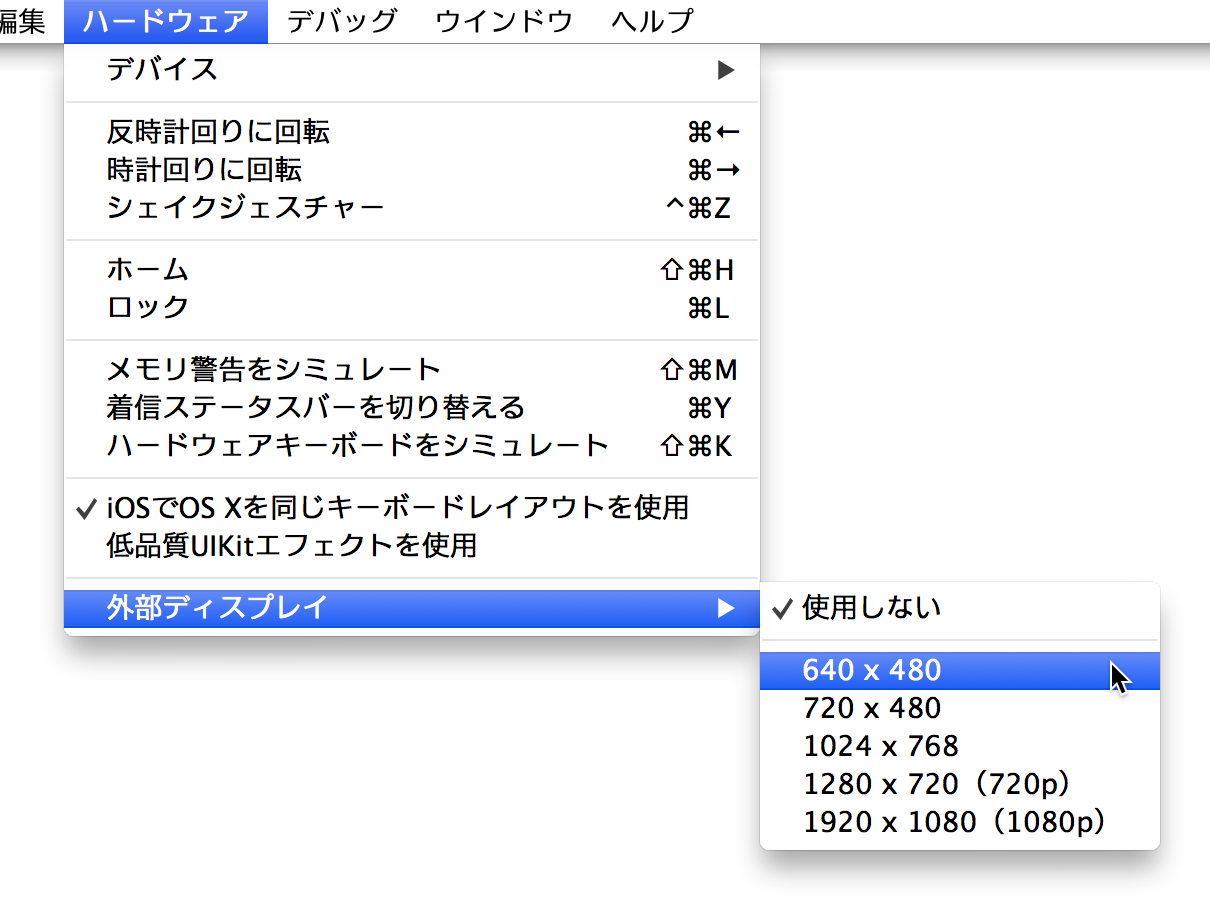
iOS シミュレータで外部ディスプレイ出力用のウィンドウを表示するには、メニューバーで
ハードウェア
→
外部ディスプレイ
とたどって、その中から出力したい画面のサイズを選択します。

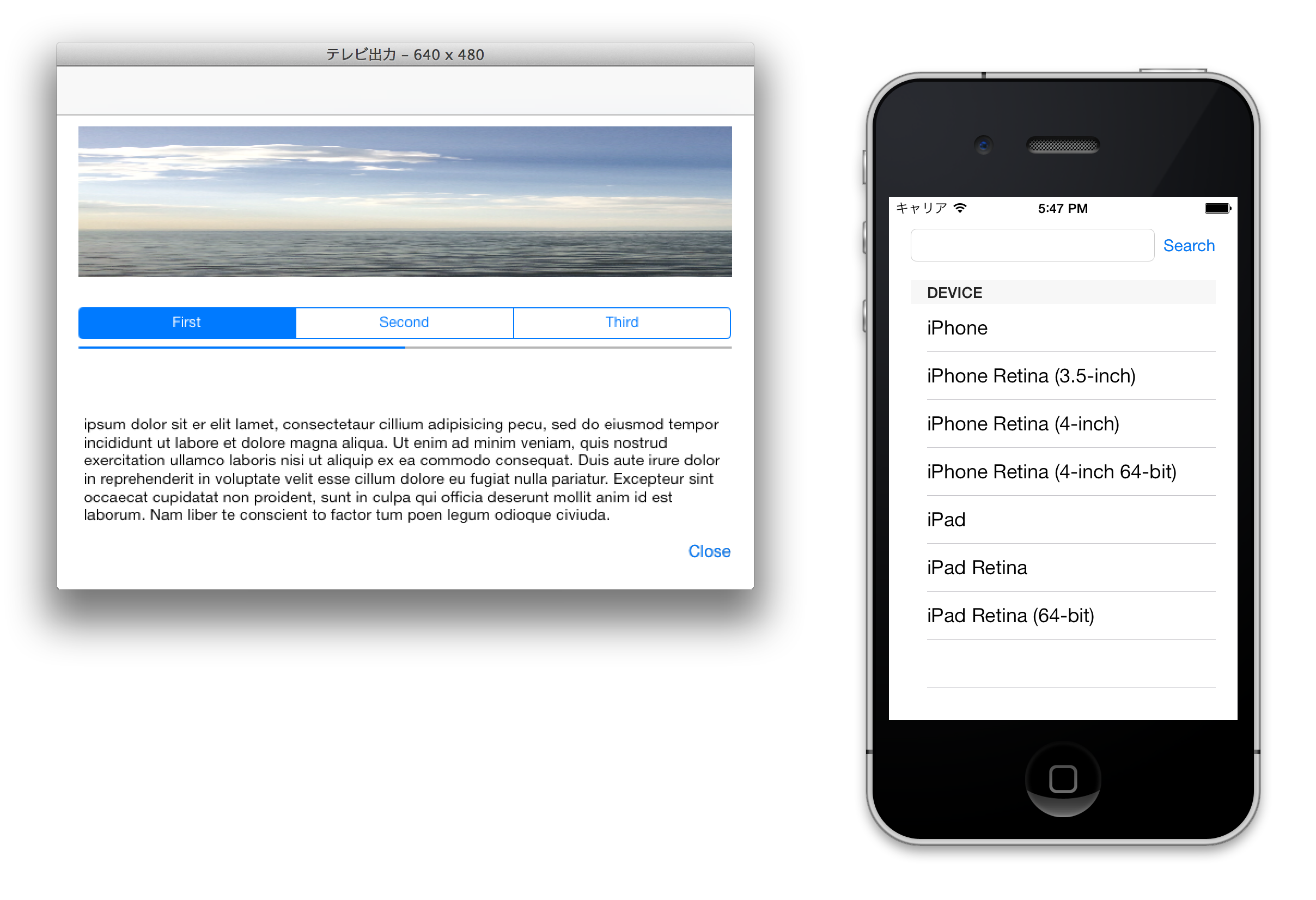
こうすることで、外部ディスプレイ出力用のウィンドウが表示されます。
このウィンドウで表現されたディスプレイは iOS シミュレータに接続された状態になっていて、iOS シミュレータから出力先として利用できるようになっています。
外部ディスプレイ出力をシミュレートすると、アプリ内では+[UIScreen screens]メソッドを使ってこのスクリーンを取得できます。たとえばこのスクリーンをUIWindowのインスタンスに割り当てると、シミュレートされたディスプレイにそのウィンドウが出力されます。