iOS シミュレータ徹底解説
iOS シミュレータを使うと、iOS デバイス実機を使わなくても、Mac 上で制作中 iOS アプリを実行できます。ここでは iOS シミュレータがどういったものかと、その扱い方について詳しく見て行きます。
iOS シミュレータのデバッグを支援する機能
iOS シミュレータには、アプリで何か不具合が発生したときの状況を分析する機能も用意されています。
システムログを確認する
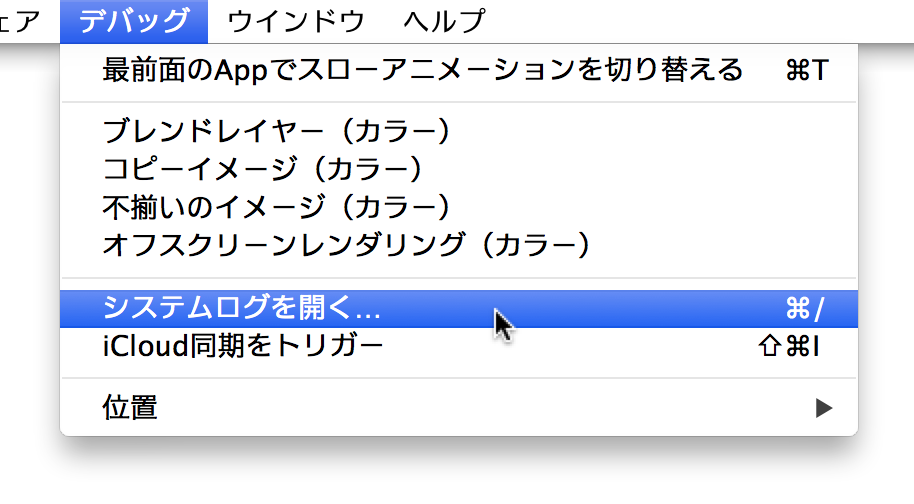
iOS シミュレータにも、実際の iOS デバイスと同じようにデバッグログが記録されています。その情報を見たい場合は、メニューバーの
デバッグ
→
システムログを開く...
を選択して、コンソールアプリを起動します。

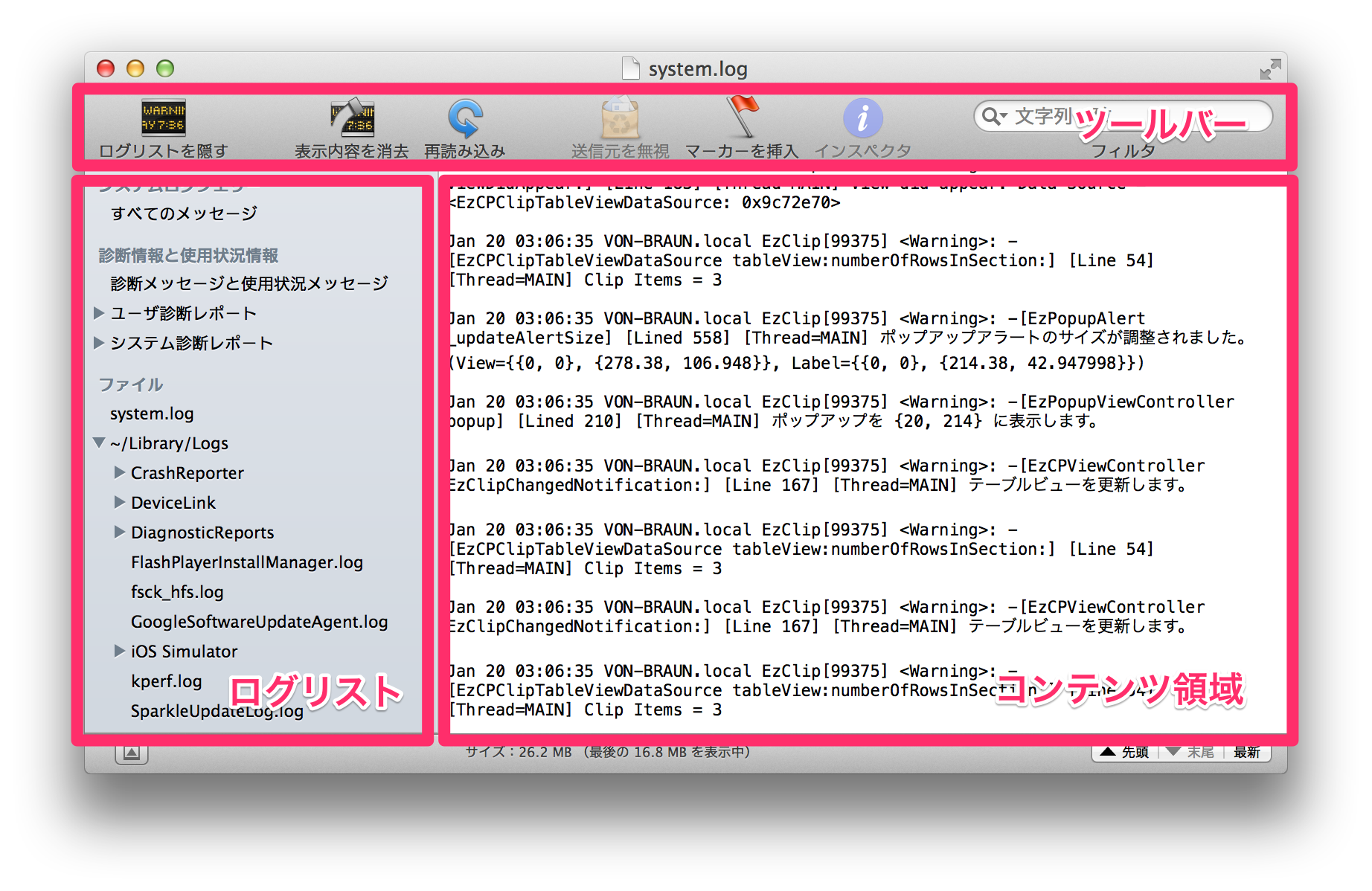
このようにすることで、起動中のシミュレータのデバッグログが、コンソールアプリに表示されます。

コンソールアプリでは、Mac も含めたシステム全体のログ状況を確認できるので、画面が複雑になっていますが、iOS シミュレータのデバッグログを確認する場合は、ログリストとコンテンツ領域だけを気にしておけば十分です。
システムログの画面は⌘
/
でも開けます。
iOS シミュレータのログの場所
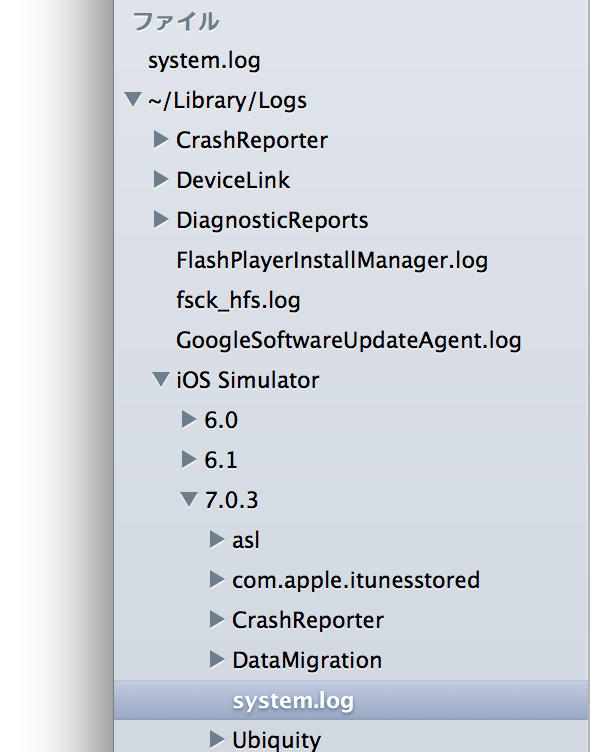
iOS シミュレータが出力するログは、ログリストのファイルカテゴリにあるiOS Simulatorのところから確認できます。

iOS のバージョン毎にグループが区切られていて、その中の system.log を選択することで、コンテンツ領域にその iOS シミュレータが出力するデバッグログが表示されます。
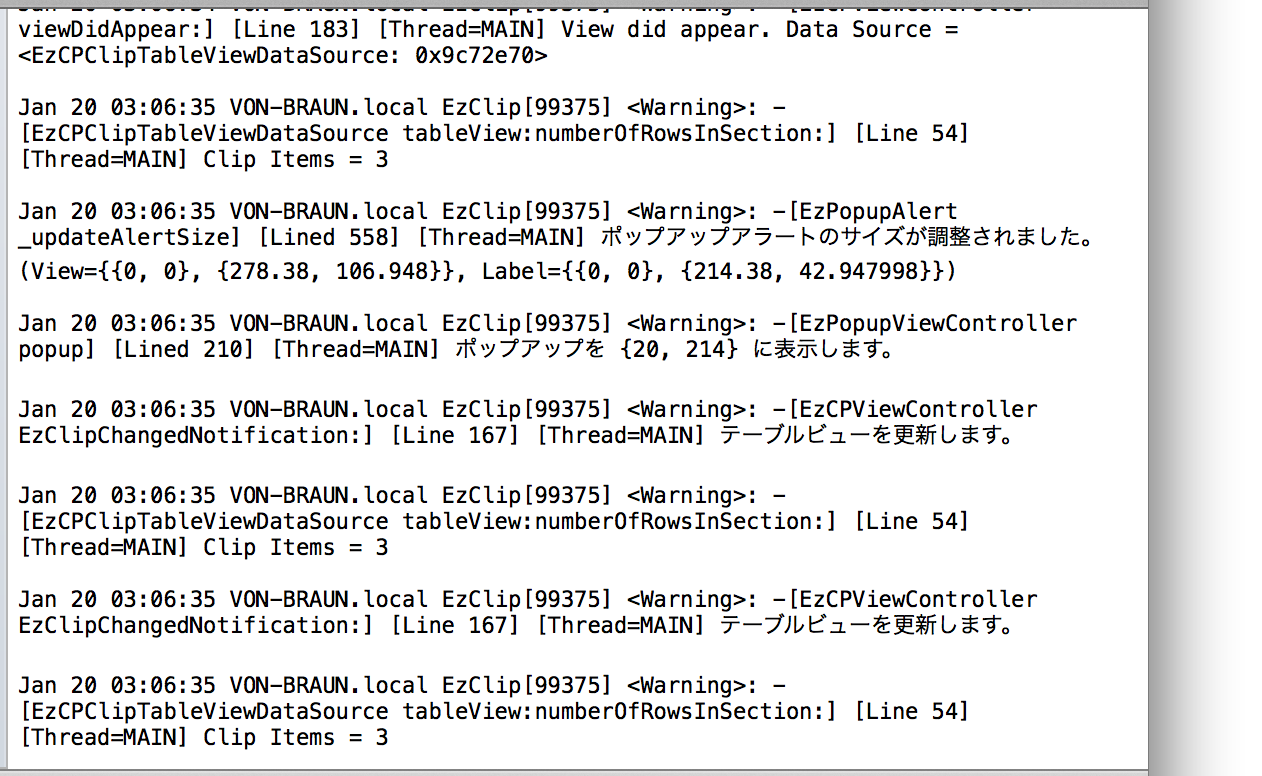
ログを確認する
ログの確認方法は、iOS 実機のデバッグログを確認するのと同じです。
システムが出力した情報や、コード内でNSLog使って出力した情報が表示されるので、これらの情報をたよりに
iOS シミュレータの現状を探って行きます。
 iOS 実機で記録されたデバッグログの確認方法についてはXcode 5 徹底解説 for iOS/OS Xの
iOS 実機で記録されたデバッグログの確認方法についてはXcode 5 徹底解説 for iOS/OS Xの13.2 ログで動作不良を見つけるで説明しています。
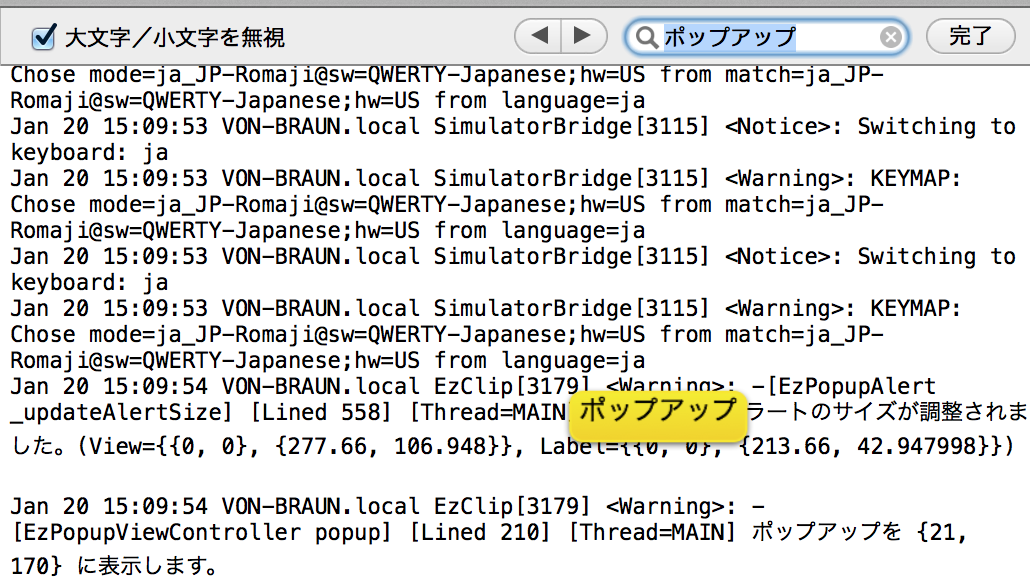
コンテンツ内に表示されるログは、ツールバーの右側にある検索ボックスを使って表示内容を絞り込めます。ここにキーワードを入力すると、その語句を含むログだけに絞り込まれて行きます。
また、表示されているログの中から、指定したキーワードで検索できるようにもなっています。
コンソールアプリのメニューバーから
編集
→
検索
→
検索...
を選択すると、コンテンツ領域内に検索ボックスが表示されます。ここにキーワードを入力すると、見つかったログの場所がハイライトで表示されます。

クラッシュログを確認する
コンソールアプリを使うと、iOS シミュレータで記録されたクラッシュログも確認できます。

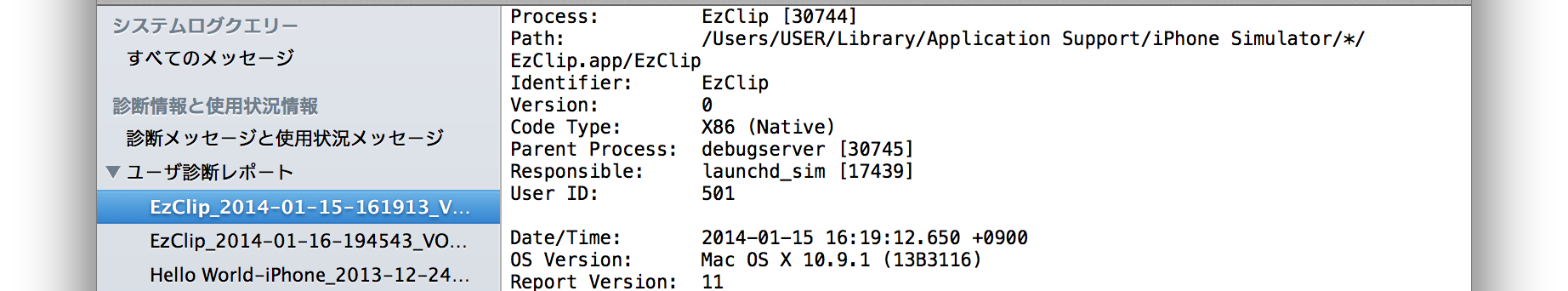
ログリストの中にユーザ診断レポートというカテゴリがあり、その中に、アプリのクラッシュログが記録されています。ここに記録されているログは、iOS
アプリ以外のものも含まれています。
このログはファイル名の順にリストアップされていて、アプリ毎に古いものが先にくる順番で並べられています。
クラッシュログの見方についてはXcode 5 徹底解説 for iOS/OS Xの13.7.1 iOS アプリが強制終了した理由が記録されているクラッシュログを確認するで紹介しています。
スローアニメーションモードを使う
iOS シミュレータのスローアニメーションモードを使うと、画面上で実行されるアニメーションが普段よりゆっくり再生されるようになります。

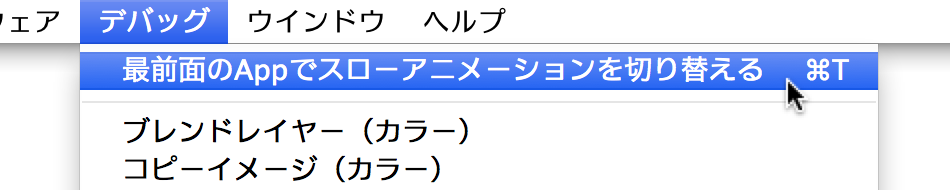
スローアニメーションモードは、メニューバーの
デバッグ
→
最前面の App でスローアニメーションを切り替える
を選択することで、通常モードとスローアニメーションモードとを切り替えられます。
⌘
T
でも切り替えられます。
スローアニメーションモードを有効にすると、+[UIView beginAnimations:context:]で実装したアニメーションなどの動きがゆっくりになります。ナビゲーションコントローラーのトランジションなど、ゆっくりにならないものもあります。
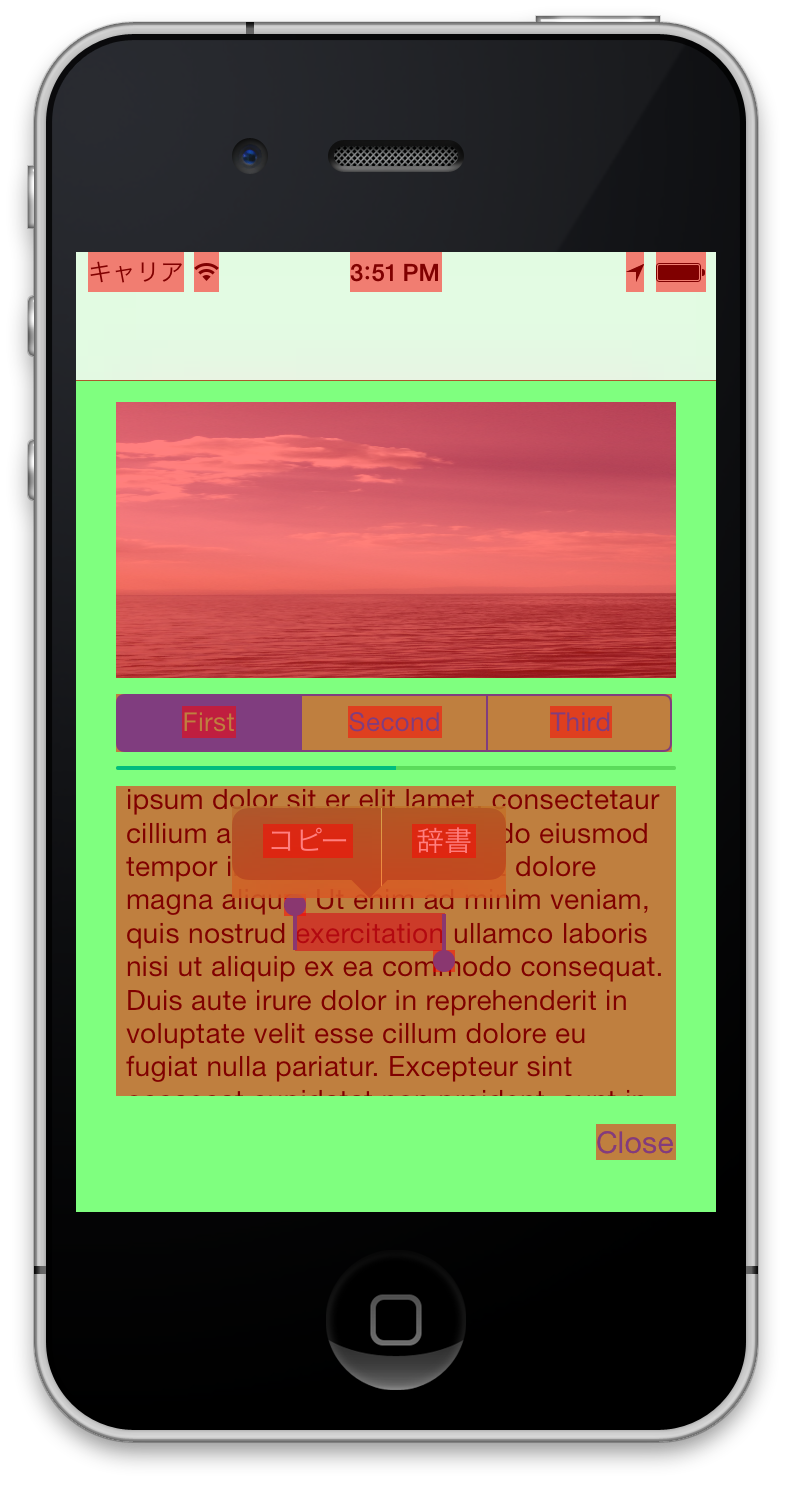
画面を描画状況に応じて色付けする
iOS シミュレータには、画面の描画状況に応じて色付けして、状況を視覚的にみられる機能があります。


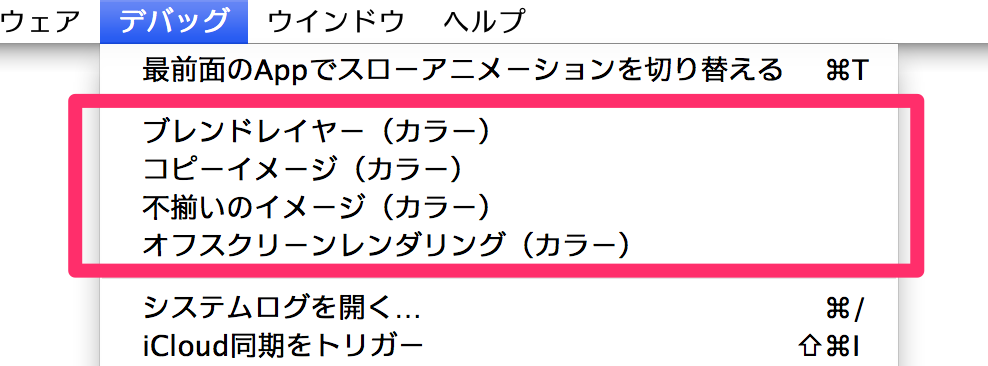
どのような状況に色をつけるかは、メニューバーのデバッグから選択します。

ここで選択できる状況は、次のようなものになります。
| 項目 | 機能 |
|---|---|
ブレンドレイヤー(カラー) |
レイヤーの重なり具合で色付けされます。赤色に近づくほど重なりが多くなります。重なりを抑えて描画速度を向上したいときの参考になります。 |
コピーイメージ(カラー) |
Core Animation がコピーした画像が色付けされます。CGImageCreate関数で画像を生成したときなどが該当するようです。 |
不揃いのイメージ(カラー) |
元の画像を拡大や縮小して表示されているものに黄色で色付けされます。領域内に収まらないでカットされている画像には色付けされません。また、画像の表示位置が小数点数で表現される場合はピンク色で色付けされます。 |
オフスクリーンレンダリング(カラー) |
オフスクリーンで描画された部分に色付けします。たとえばUIViewで不透明度 (alpha)
を 1.0 未満にしている場合にも色付けされるようです。 |
アクセシビリティーインスペクターを使う
iOS シミュレータには、画面上の各コントロールに設定されているアクセシビリティー設定を確認するアクセシビリティーインスペクターという機能が搭載されています。
アクセシビリティー設定は、画面上の項目を自動的に読み上げるVoiceOver機能で使われます。
アクセシビリティーインスペクターは、iOS シミュレータ内の設定から利用できます。
そして
一般
→
アクセシビリティ
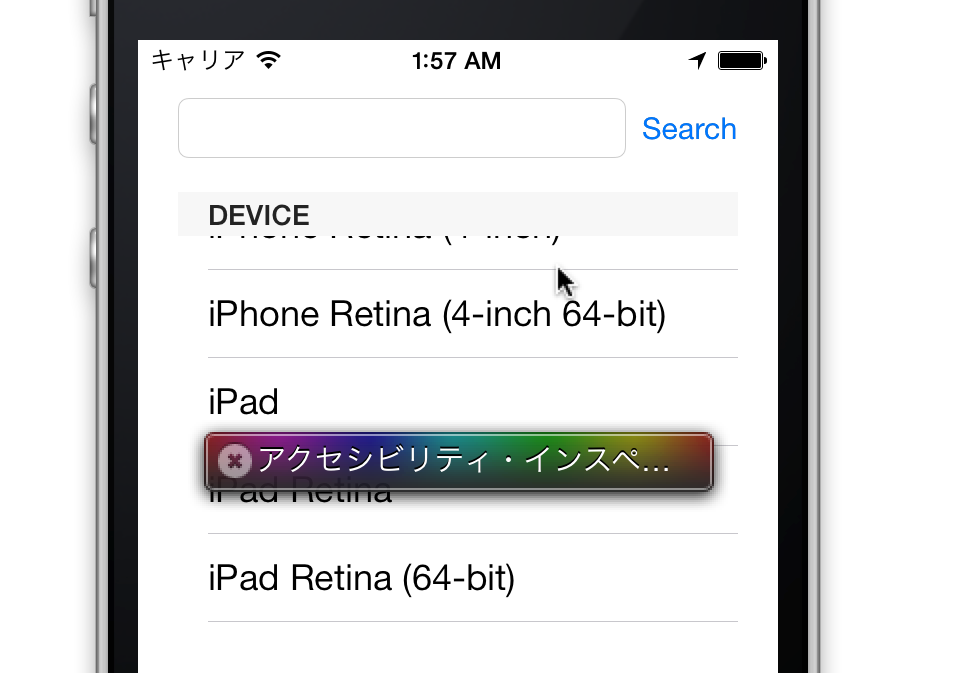
とたどり、この中のAccessibility Inspectorの項目をONにすることで、iOS シミュレータの画面内に、アクセシビリティーインスペクターが表示されます。

この状態でコントロールをクリックすると、そのコントロールが選択状態になり、アクセシビリティーインスペクターに、そのコントロールに設定されているアクセシビリティーの設定内容が表示されます。
アクセシビリティーインスペクターはタイトル部分をドラッグすることで、画面内を自由に移動できます。
アクセシビリティーインスペクターを表示中に、コントロールを通常どおりタップしたい場合には、ダブルクリックする必要があります。また、フリック操作は行えません。
通常どおりに操作したい場合には、アクセシビリティーインスペクターの左側にある×ボタンをクリックします。

そうすると、アクセシビリティーインスペクターがバーだけの状態になり、通常どおりの操作でコントロールが動いてくれるようになります。もう一度×ボタンを押すと、元どおりのアクセシビリティーインスペクターに戻ります。
アクセシビリティーインスペクター自体を完全に非表示にしたい場合には、最初の設定画面のところでAccessibility
InspectorをOFFにします。
コンテンツと設定をリセットする
iOS シミュレータには、インストールされているアプリや設定内容を削除して初期状態に戻す機能があります。

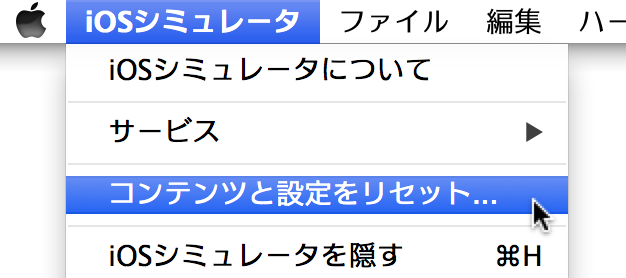
メニューバーから
iOS シミュレータ
→
コンテンツと設定をリセット...
を選択すると、内容を削除しても良いかを確認する画面が表示されます。

ここでリセットボタンを押すと、iOS
シミュレータにインストールされているアプリケーションや、設定内容などが全て消去されます。
設定内容のリセットは OS 単位で行われます。
たとえばiPhone Retina (3.5-inch)とiPhone
Retina (4-inch)の異なるシミュレータであっても、同じ OS であれば両方ともリセットされます。iPad
のシミュレータのデータも一緒にリセットされます。
また、32-bit用の iOS と64-bit用のとは区別されていて、たとえばiOS
7.0の32-bitの方をリセットしても、64-bitのデータは残ります。