ソースコードエディターをカスタマイズする
ソースコードエディターでは、その見た目や動きを微調整できるようになっています。ここでは、ソースコードエディターを活用する上で役立つ調整方法を紹介します。
ソースコードエディターの配色を変更する
ソースコードエディターは、文字や背景色の色を変更できるようになっています。
Objective-C のソースコードを書いていると、キーワードや文字列リテラルなど、意味に応じて文字が色付けされますが、それぞれの色を細かく調整できます。
Xcode にはあらかじめいくつかの配色パターンが用意されていて、それを切り替えて使えます。配色パターンの切り替えでは、ソースコードエディターの配色だけでなく、デバッグコンソールの配色も変更できます。
配色パターンを切り替える
ソースコードエディターの配色パターンを切り替えるには、メニューバーから
Xcode
→
Preferences...
を選択します。

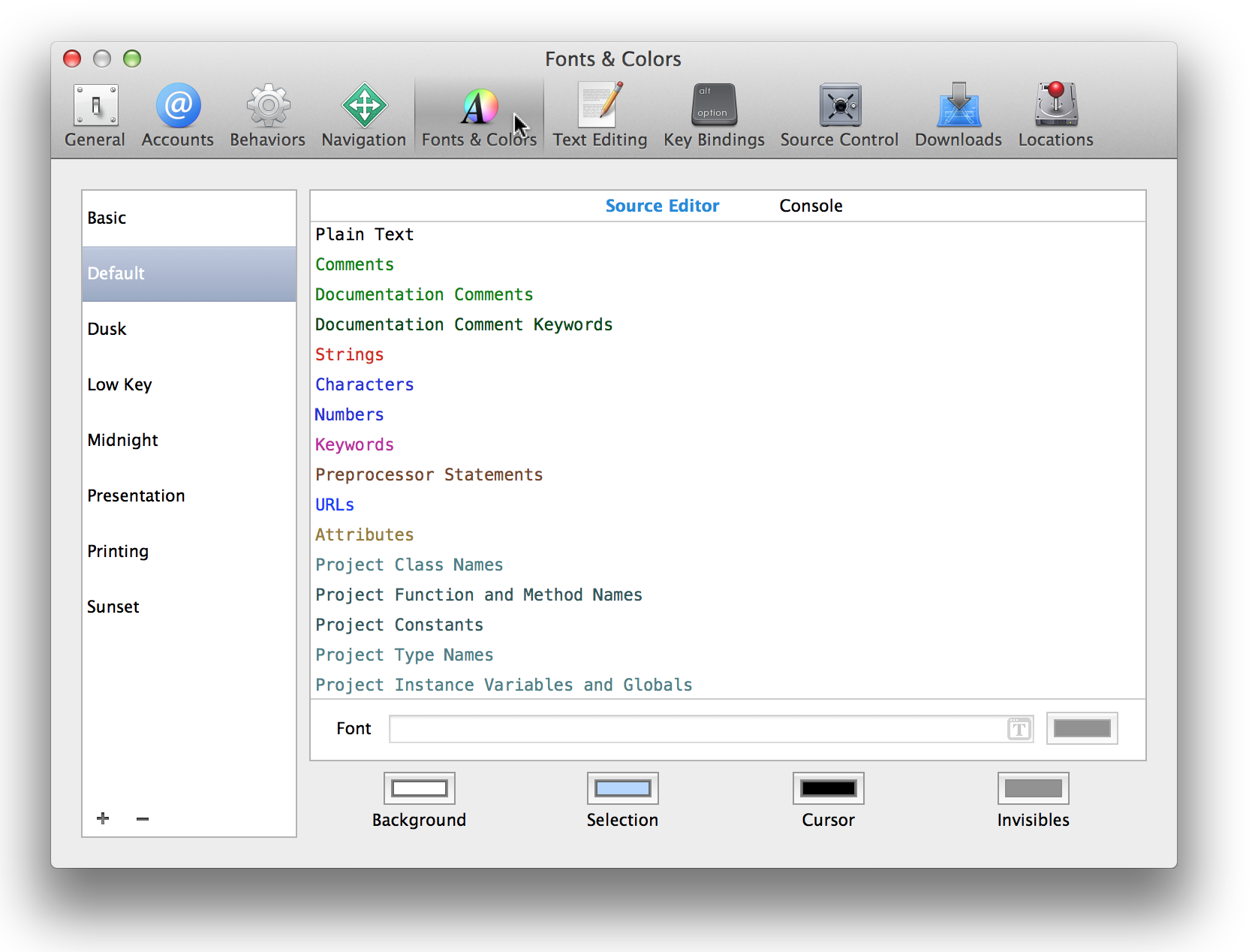
Xcode の設定画面が表示されたら、上側のツールバーからFonts & Colorsタブを選択すると、登録されている配色がリストアップされた画面が表示されます。

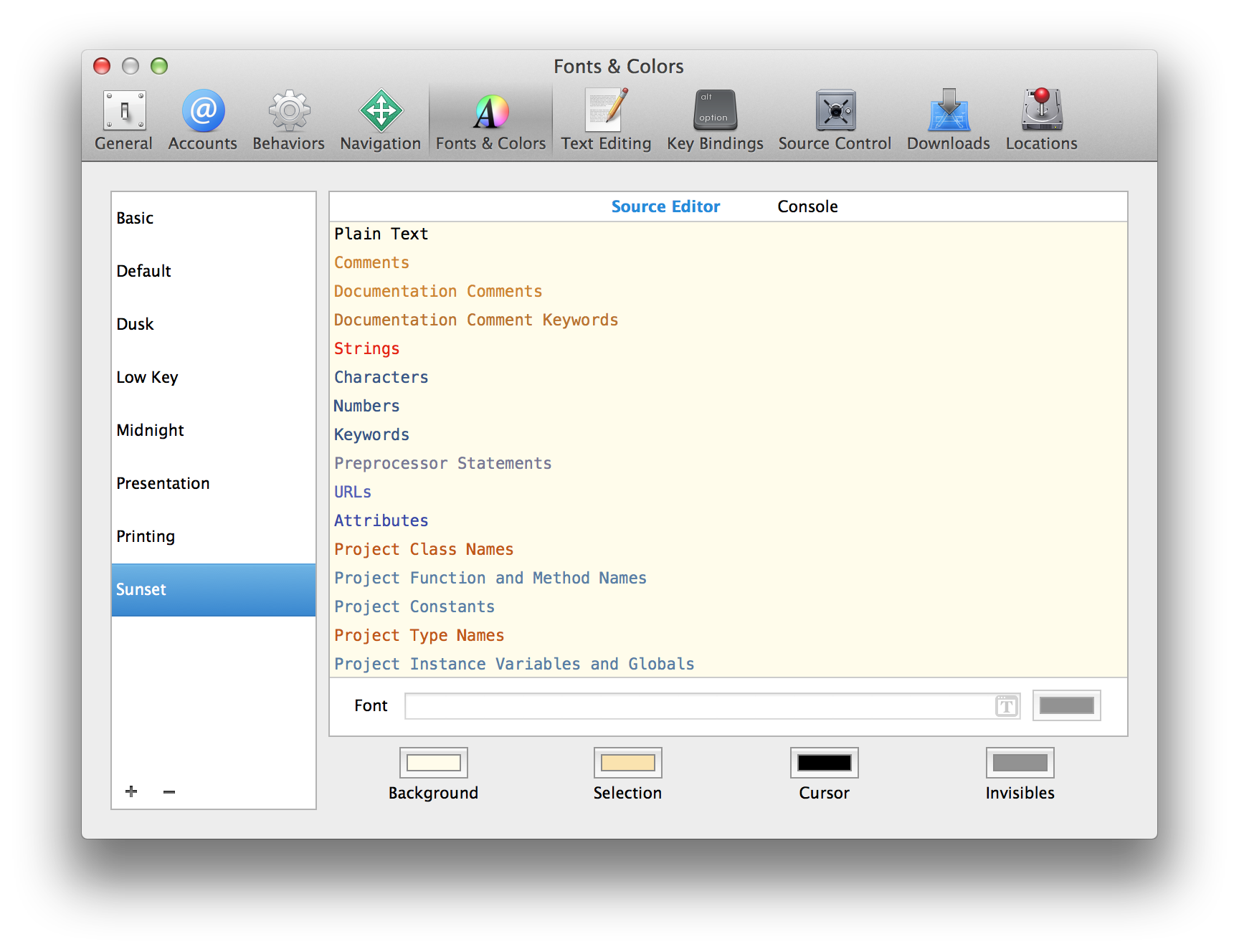
ここの左側のリストの中から、たとえばSunsetなどの別の配色パターンを選択すると、そこで設定されている配色に切り替わります。

右側のコンテンツ領域では、具体的な例を挙げて色合いが表示されていて、配色を適用したときの雰囲気がすぐに分かるようになっています。
その上側のタブからは、Source Editorタブでソースコードエディターの配色を、Consoleタブでデバッグコンソールの配色を、切り替えて確認できます。
17.5 Fonts & Colors 設定で詳しく説明します。