ソースコードエディターをカスタマイズする
ソースコードエディターでは、その見た目や動きを微調整できるようになっています。ここでは、ソースコードエディターを活用する上で役立つ調整方法を紹介します。
プレゼンテーションするときに便利な配色
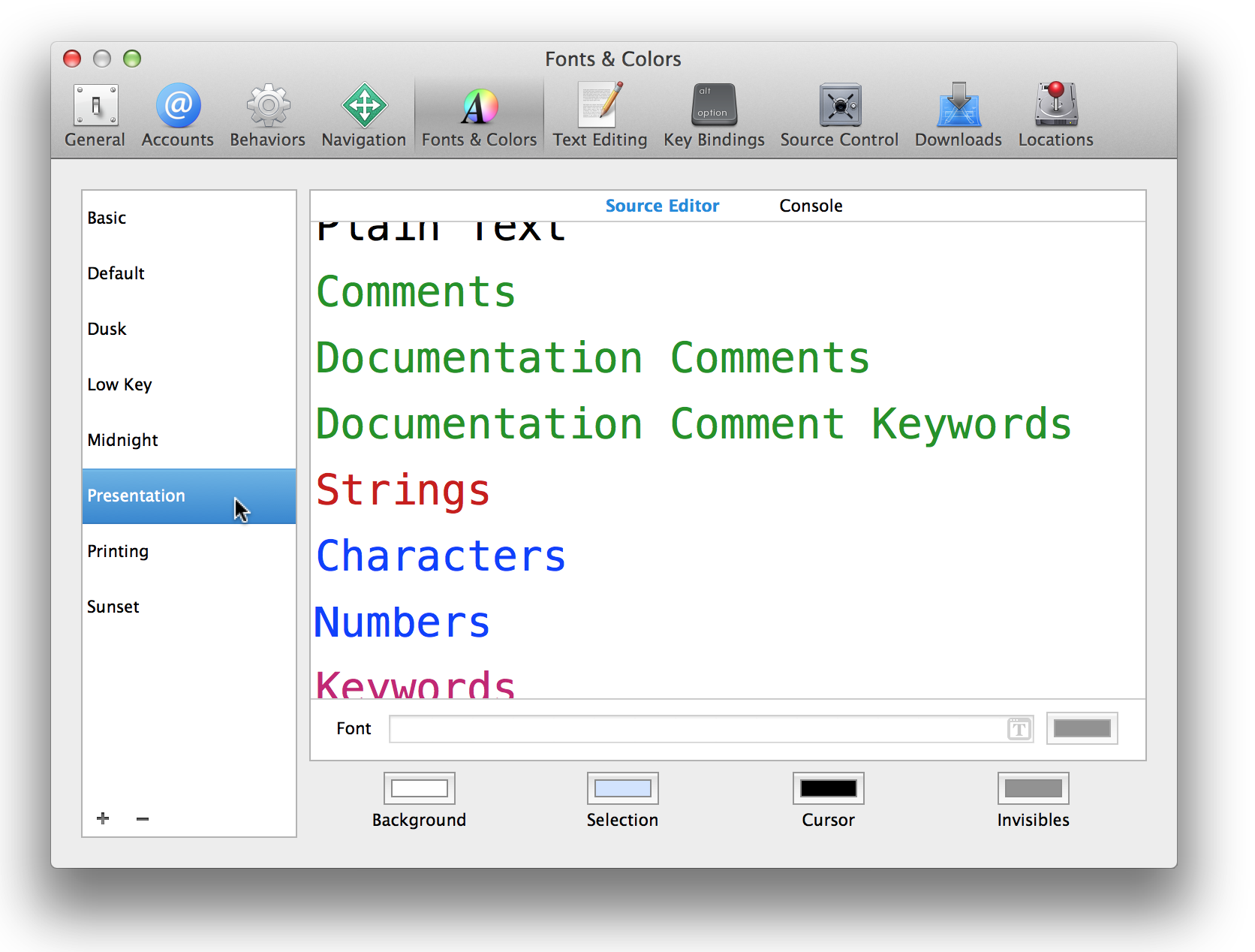
あらかじめ用意されているソースコードエディターの配色パターンに、勉強会や会議などでソースコードをプロジェクターでスクリーンに映し出すときに便利なPresentationという配色があります。
メニューバーの
Xcode
→
Preferences...
で設定画面を表示したら、その上側にあるタブからFonts &
Colorsタブを選択します。そして、左側にあるメニューからPresentationを選択します。

これを選択することで、普段のコーディングよりも遥かに大きい文字サイズでソースコードを表示できます。
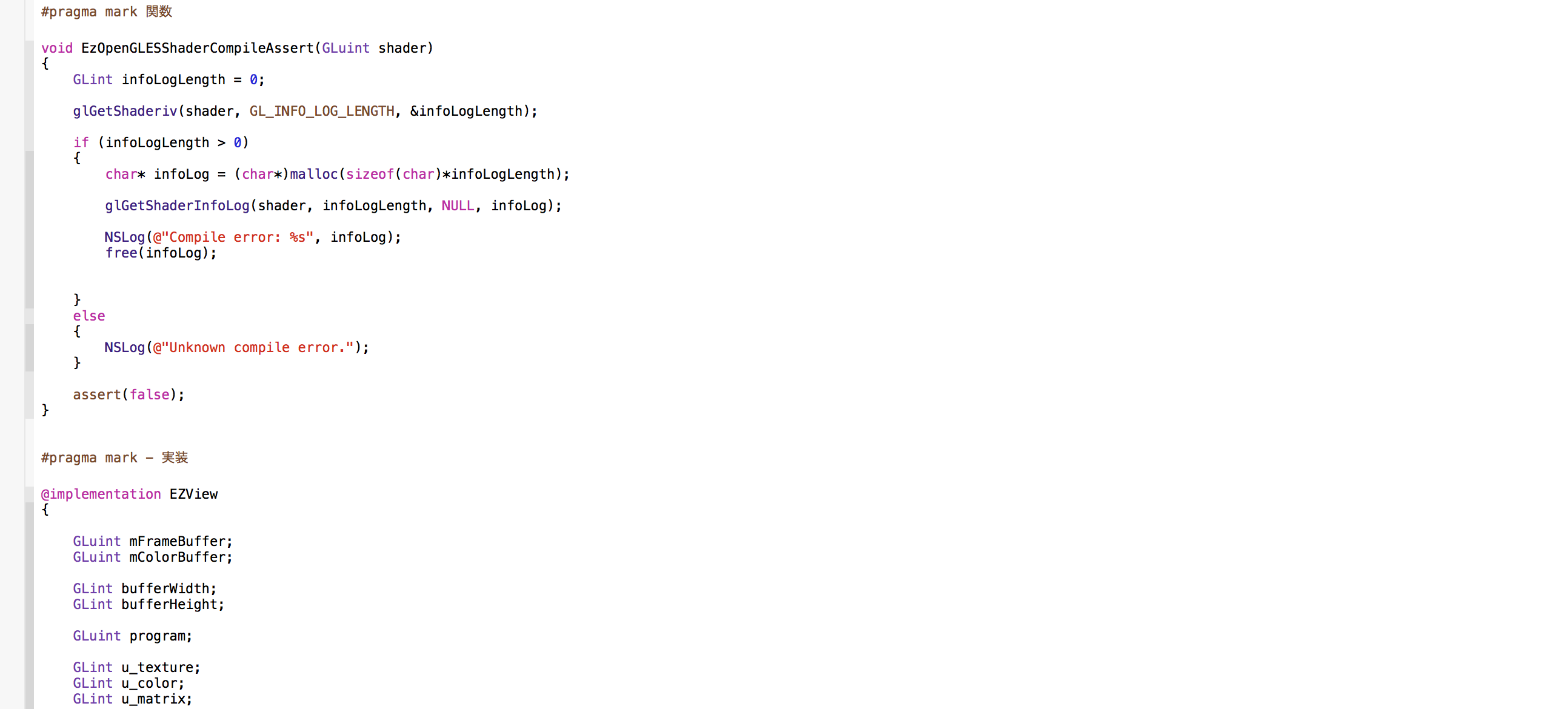
たとえばDefault配色パターンのときに、大きく広げた画面で次のように表示されるソースコードがあったとします。

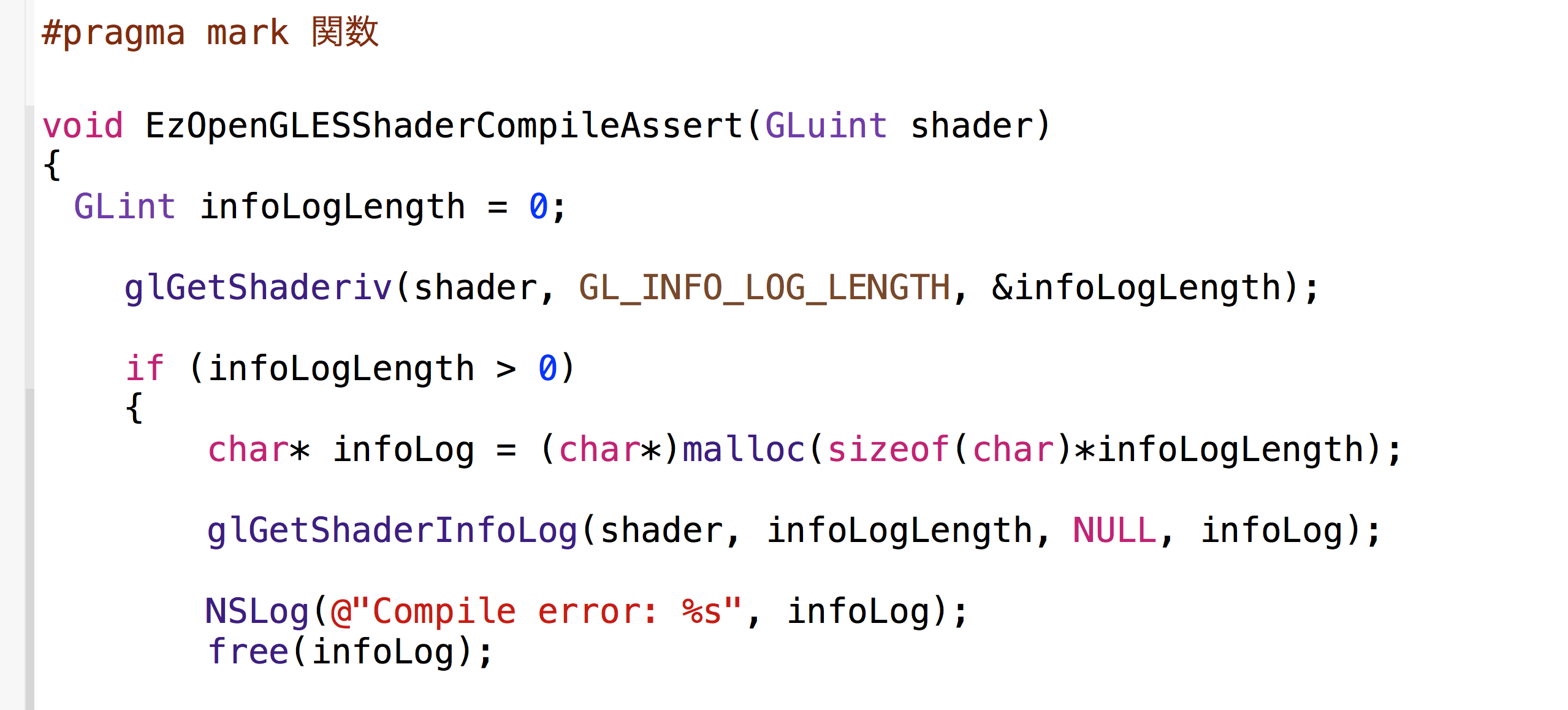
これをPresentation配色パターンで表示すると、同じ画面の広さで次のように表示されます。

表示できるコードの量は大幅に減りますが、注目して欲しいソースコードをプロジェクターに投影するのに見栄えのする大きさで表示できます。