オートレイアウトの実用例
オートレイアウトでの画面設計については Chapter 8 で紹介しました。ここでは、それを使って画面の変化に応じてレイアウトを変化させる具体例を紹介します。
画面の回転に対応する
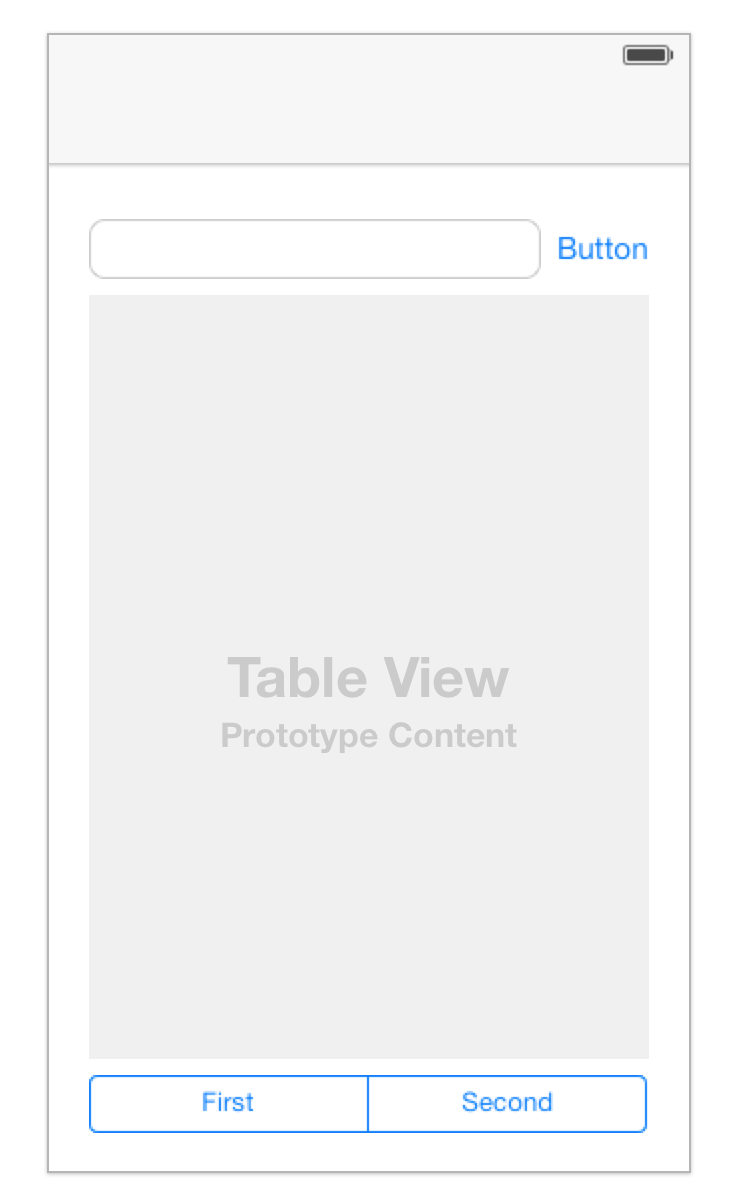
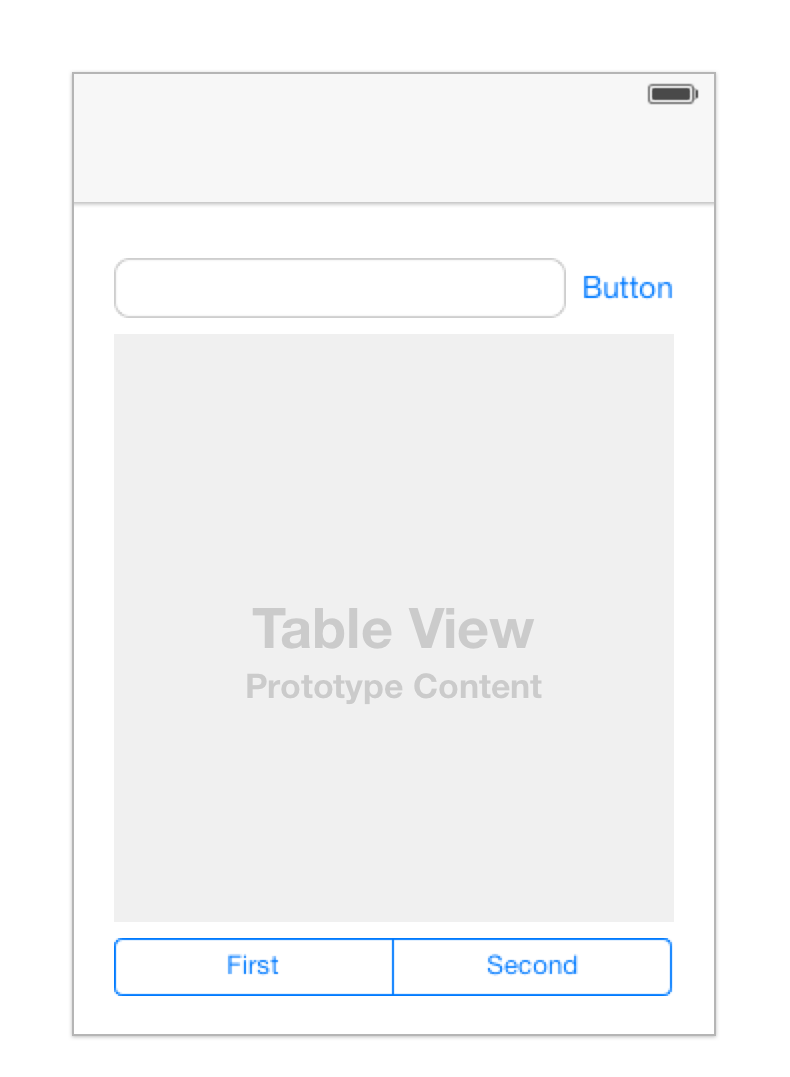
たとえば次の画面があったときに、これを回転して横方向にしてもきれいなレイアウトで表示されるように設定してみます。

制約レイアウトを何も設定していない場合でも、ある程度の範囲でレイアウトが自動調整されますが、見えなくなるコントロールがあったり、画面のバランスが悪くなったりします。
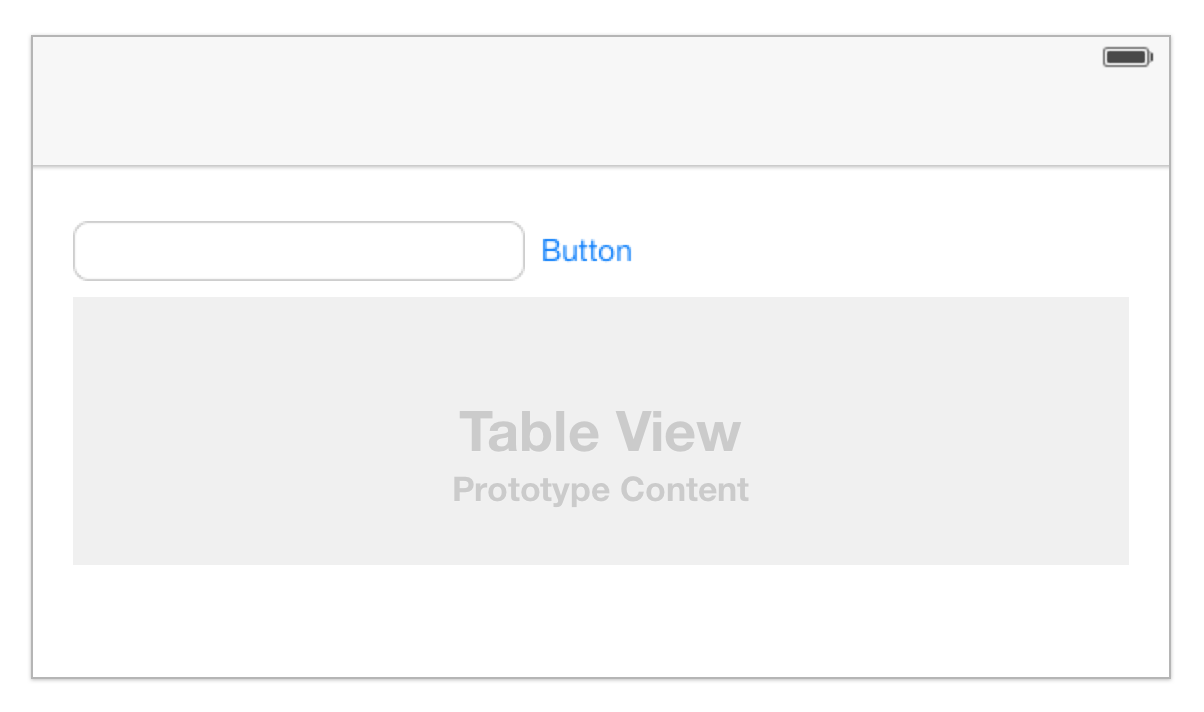
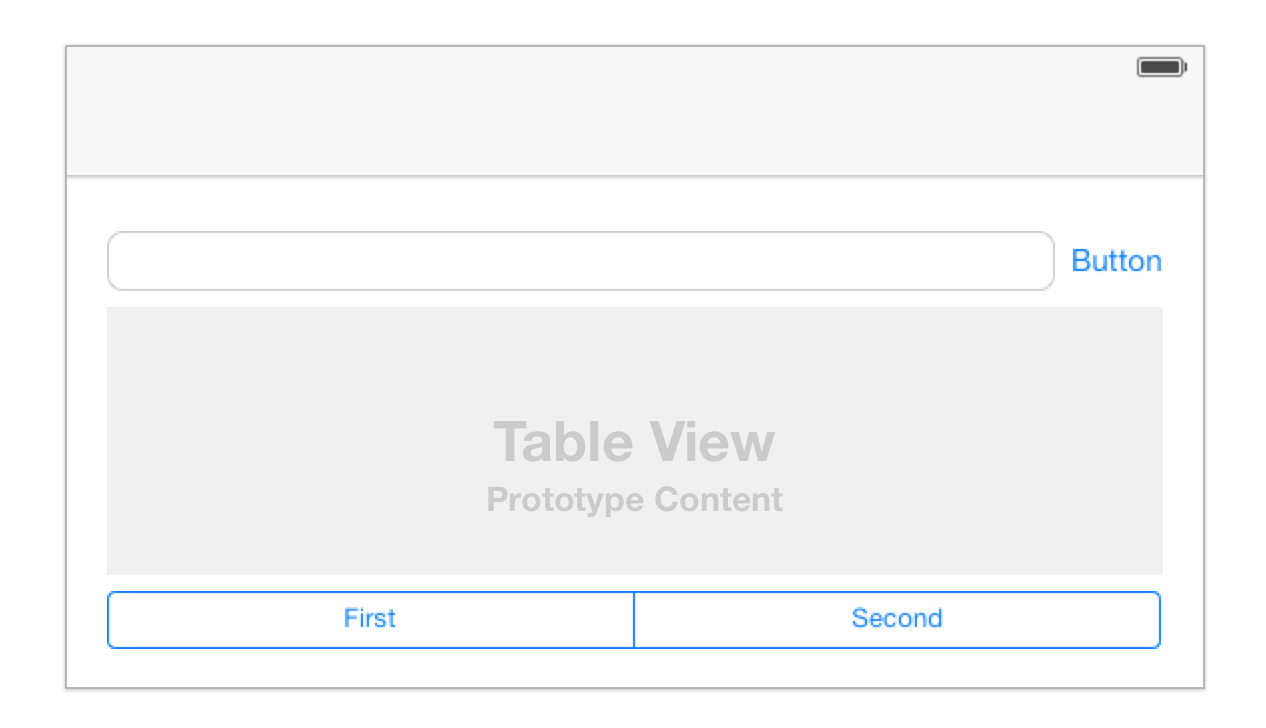
たとえば、まだ何も設定していないこの画面を横方向で表示させると、次のような表示になります。

これを、回転しても同じような印象で表示されるように、制約レイアウトを設定して行きます。
テキストフィールドの配置を固定する
まず、左上のテキストフィールドが画面のこの位置に固定されるように、上と左をピンで固定します。
サイズについては、横画面だと画面に幅があるので、それに合わせて引き延ばせるように幅 (Width) は固定しないで、高さ (Height) だけを固定しておきます。

これでひとまずテキストフィールドの制約レイアウトを設定できました。

幅を設定していないので、その部分で矛盾が指摘されていますが、これはボタンの配置固定と合わせて解消していきます。
ボタンの配置を固定する
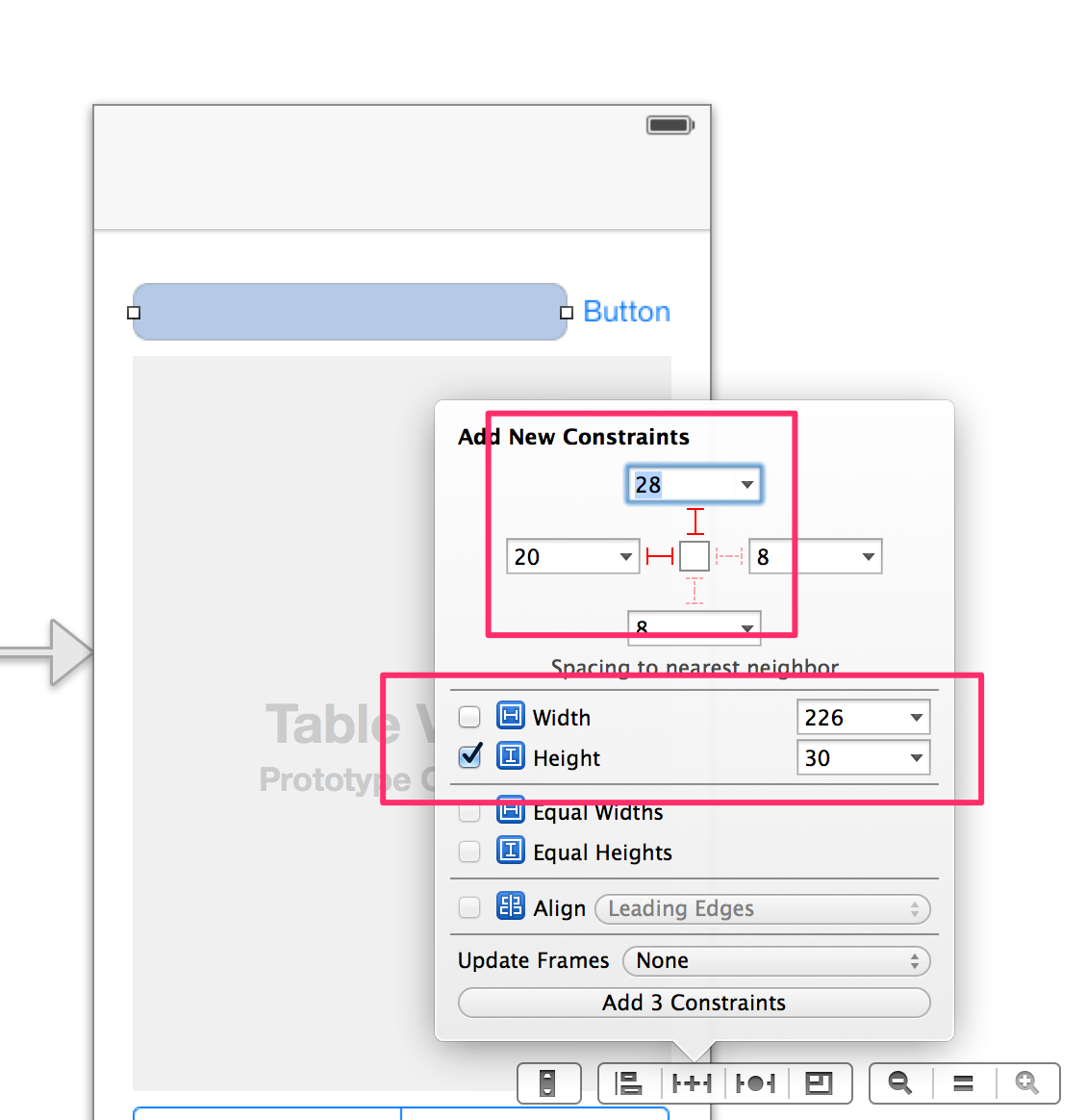
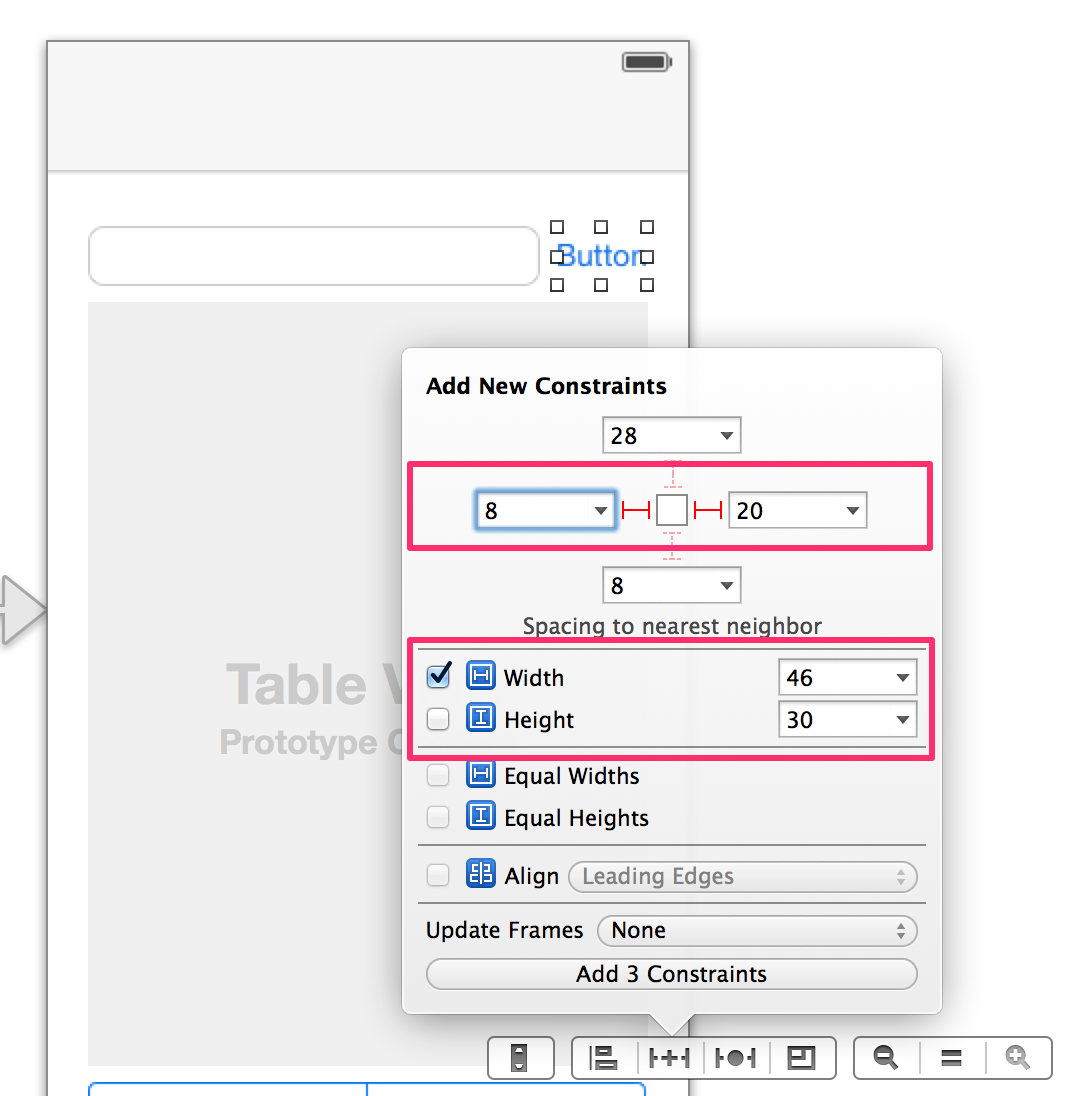
ボタンは画面の右側に固定します。また、テキストフィールドとの間隔を設定することで、現状どおりの程よい距離でテキストフィールドとボタンとが並べられるようにします。
ボタンの幅も今のサイズで固定しておきます。高さは後で、隣のテキストフィールドと同じ高さに合わせます。

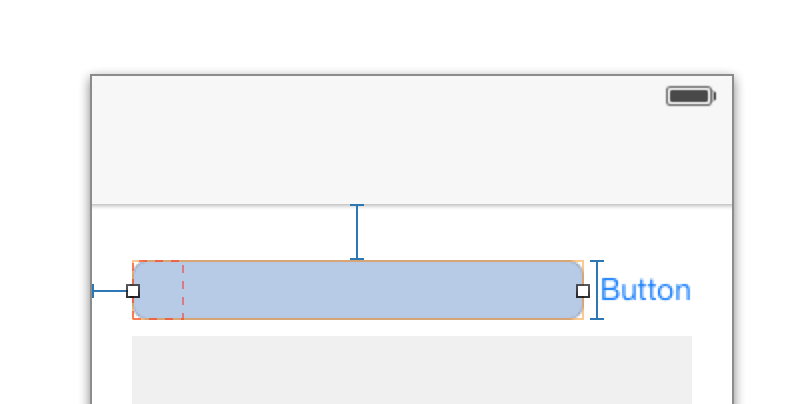
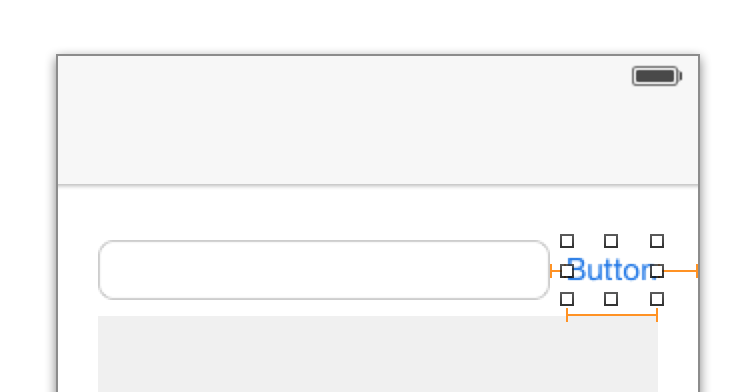
設定した制約レイアウトでは縦方向の位置が決まらないので、この段階ではまだオレンジ色で制約が表示されています。

テキストフィールドとボタンの高さを揃える
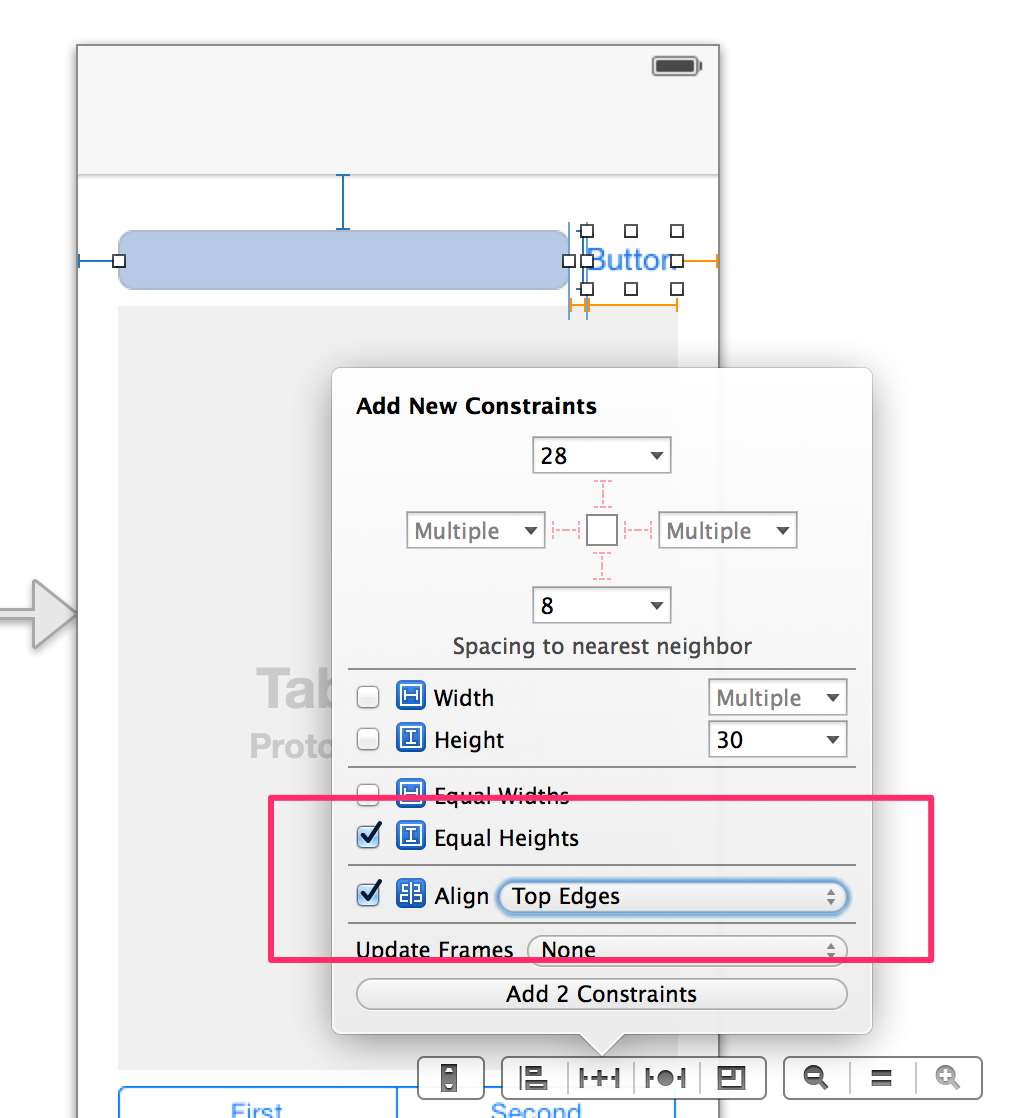
続いて、テキストフィールドとボタンの高さを同じに設定します。また、これらの上の端を揃えておきます。
両方のコントロールを選択状態にしてからピンの設定画面を表示すると、これらの制約を設定できます。

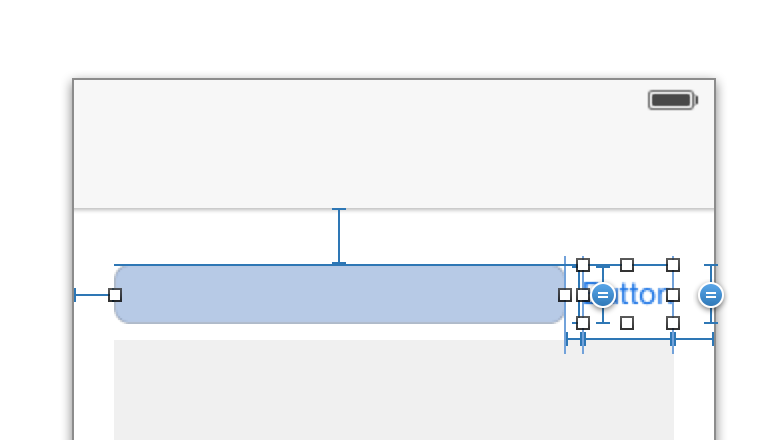
この制約を設定した段階で全ての不足が解消されて、テキストフィールドとボタンに関係する制約レイアウトが全て青色表示になりました。

セグメントコントロールの配置を固定する
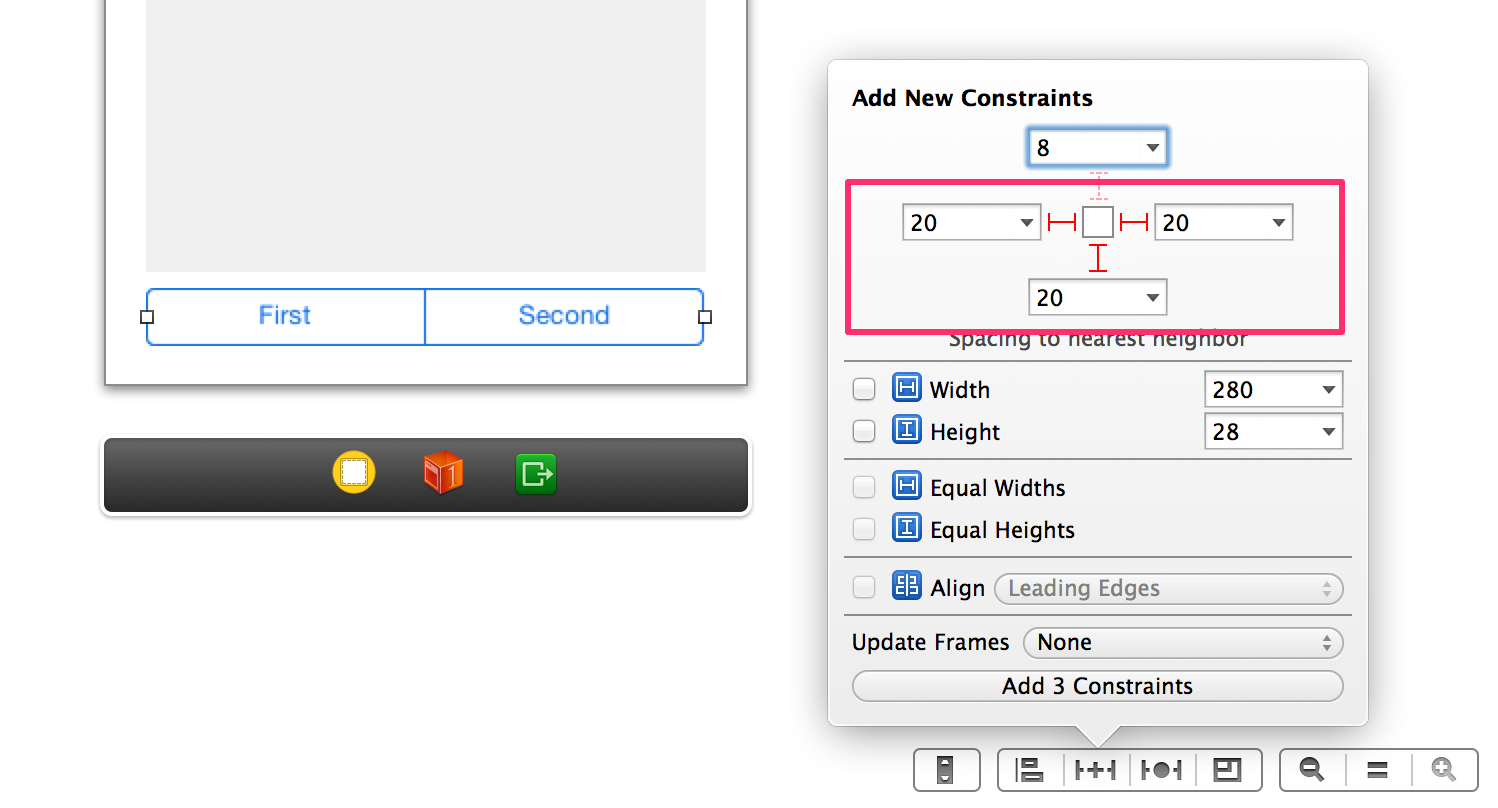
続けて、画面の下側に配置したセグメントコントロールをこの位置に固定します。左右と下側の位置をピンで固定することで、横画面になっても下側のこの一帯に表示され続けるようにします。
回転のときに横に引き延ばされるように幅 (Width) は固定していません。高さ (Height) は、セグメントコントロールの場合はシステムが固定で決定するので、制約は必要ありません。

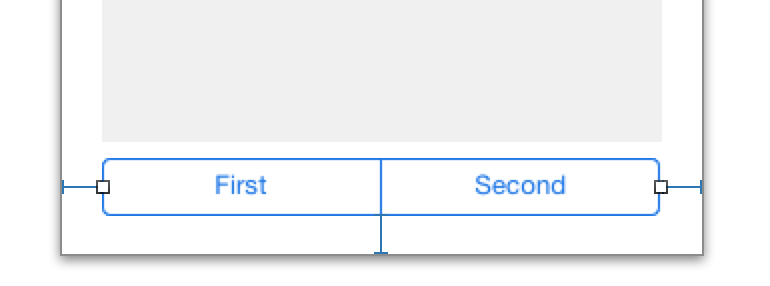
これでセグメントコントロールは、理想の位置に完全に固定されました。

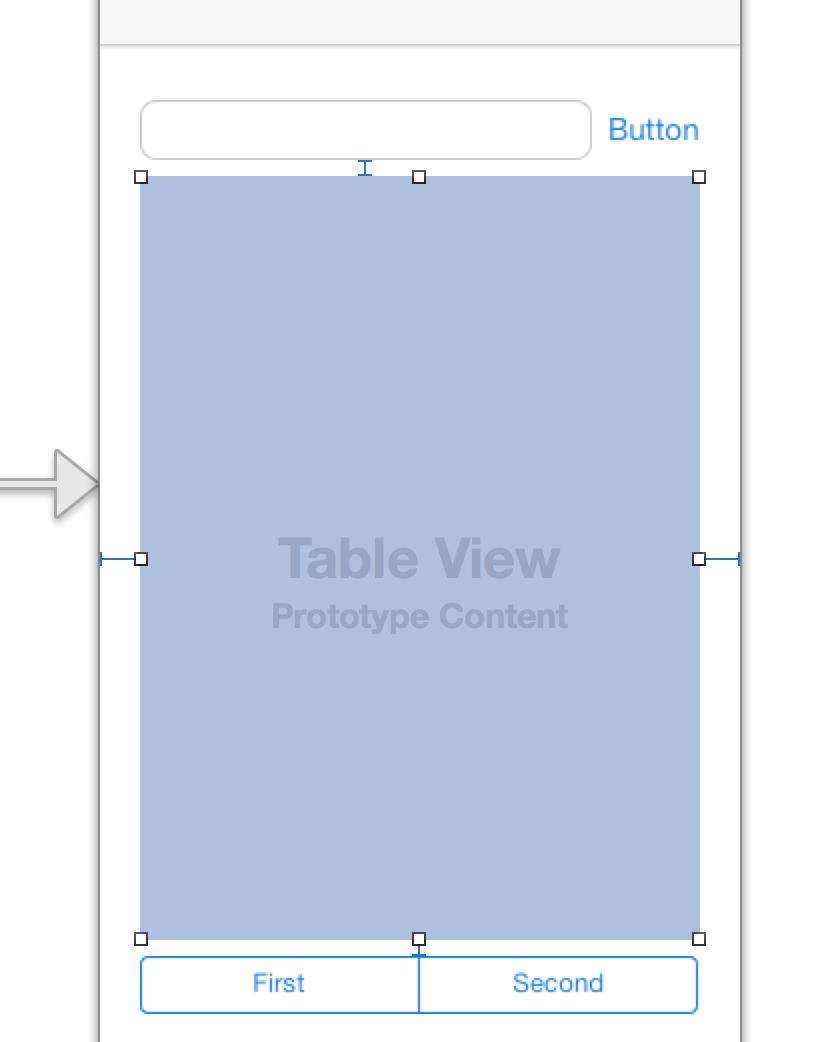
テーブルビューを固定する
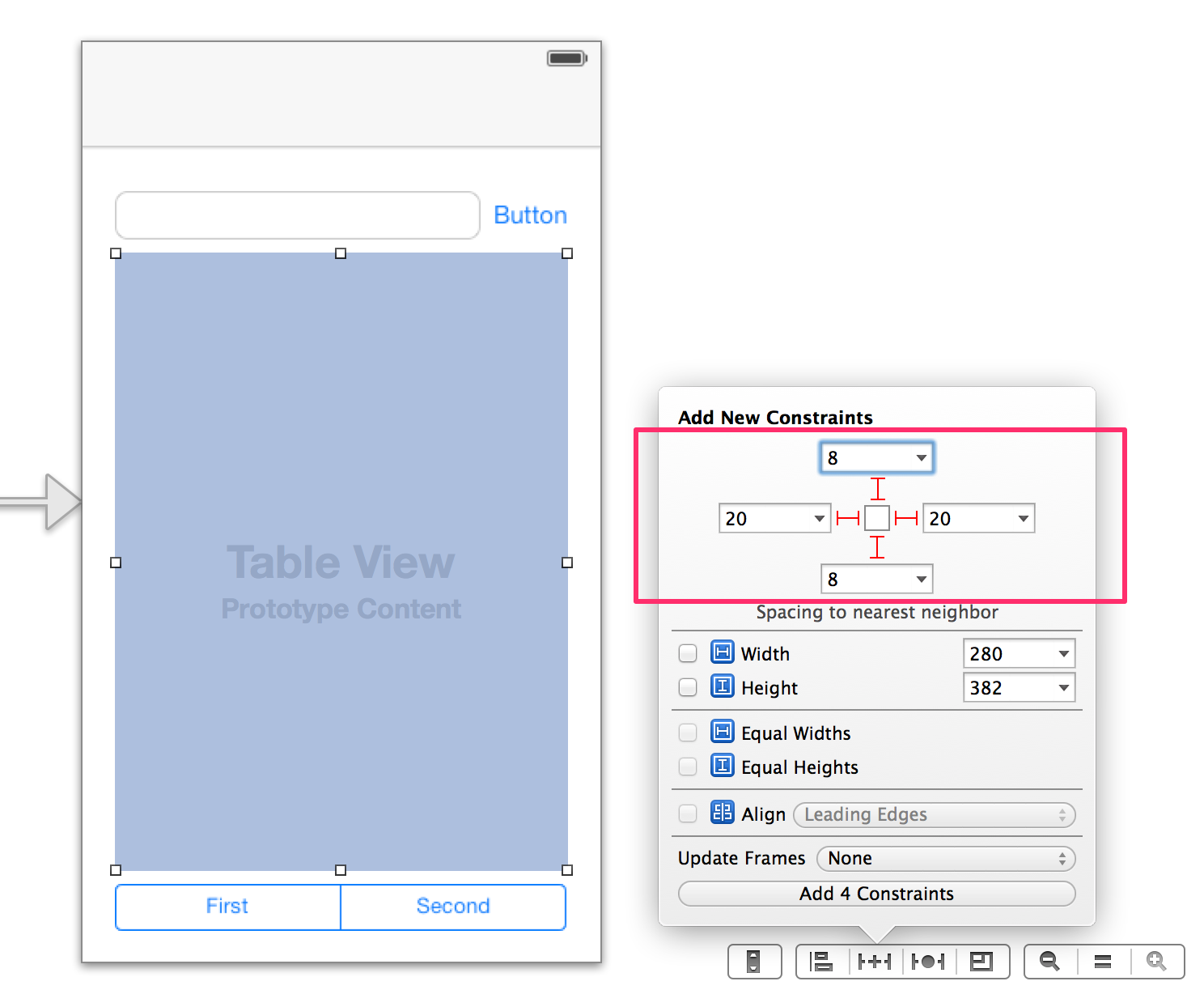
上のテキストフィールドと、下のセグメントコントロールの位置が固定されれば、その中央に表示するテーブルビューの固定は簡単です。
左右の位置を親のビューからの距離で固定して、上の位置はテキストフィールドからの間隔で、下の位置はセグメントコントロールからの間隔で固定すれば、横画面になったときにも、他のコントロールとの距離を保ちながら、テーブルビューのサイズが自動で引き延ばされます。

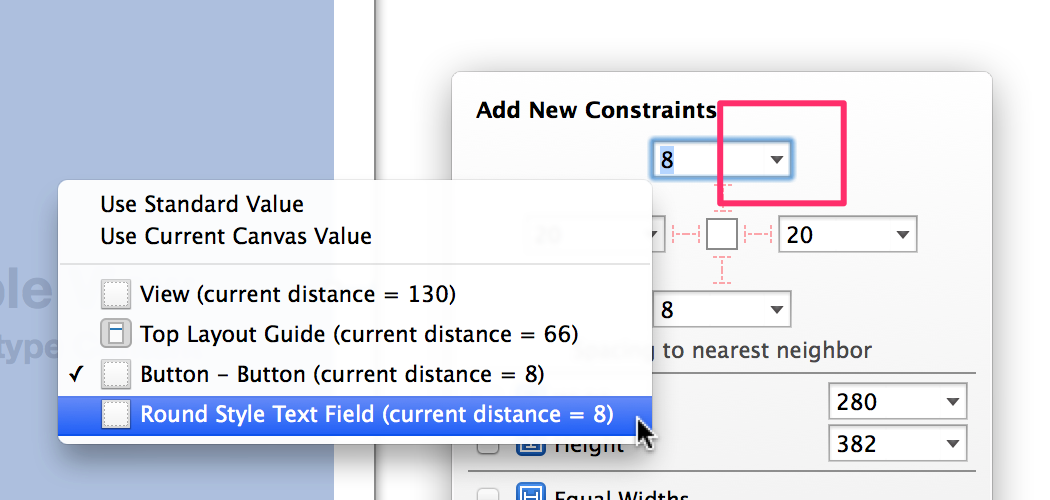
このとき、上のコントロールとの距離設定では近隣のコントロールとしてボタンが自動選択されていました。
今回はテキストフィールドもボタンも同じ高さに固定されるのでこれでも問題ありませんが、今回はテキストフィールドからの距離で設定しようと考えたので、意図どおりの設定になるように、距離を設定する欄の右側の▼ボタンのところで、テキストフィールドからの距離として設定するようにします。

これで、テーブルビューがテキストフィールドとセグメントコントロールの間に自動的に収まるように制約を設定できました。

レイアウト完了
これで、横画面になったときに、期待どおりの画面に自動調整されるようになりました。

位置関係を制約で詳しく表現しているので、横回転だけでなく、縦方向の画素数が少なくなる iPhone の 3.5 インチ画面でも期待どおりの配置で表示されます。
 レイアウトをプレビューして確認する方法はXcode 5 徹底解説 for iOS/OS Xの
レイアウトをプレビューして確認する方法はXcode 5 徹底解説 for iOS/OS Xの8.6.4 レイアウトをプレビュー画面で確認するで紹介しています。