オートレイアウトの実用例
オートレイアウトでの画面設計については Chapter 8 で紹介しました。ここでは、それを使って画面の変化に応じてレイアウトを変化させる具体例を紹介します。
ボタンタイトルの変化に合わせてボタンのサイズを変更する
オートレイアウトを使うと、ボタンに設定したテキストに合わせてボタンの幅を自動的に切り替えられます。
これを使うと、コード内でボタンタイトルを変更したり、ローカライズ(多言語対応)によってボタンに表示するテキストが変化したりする場合に、ちょうど良い大きさでボタンを配置するのに役立ちます。
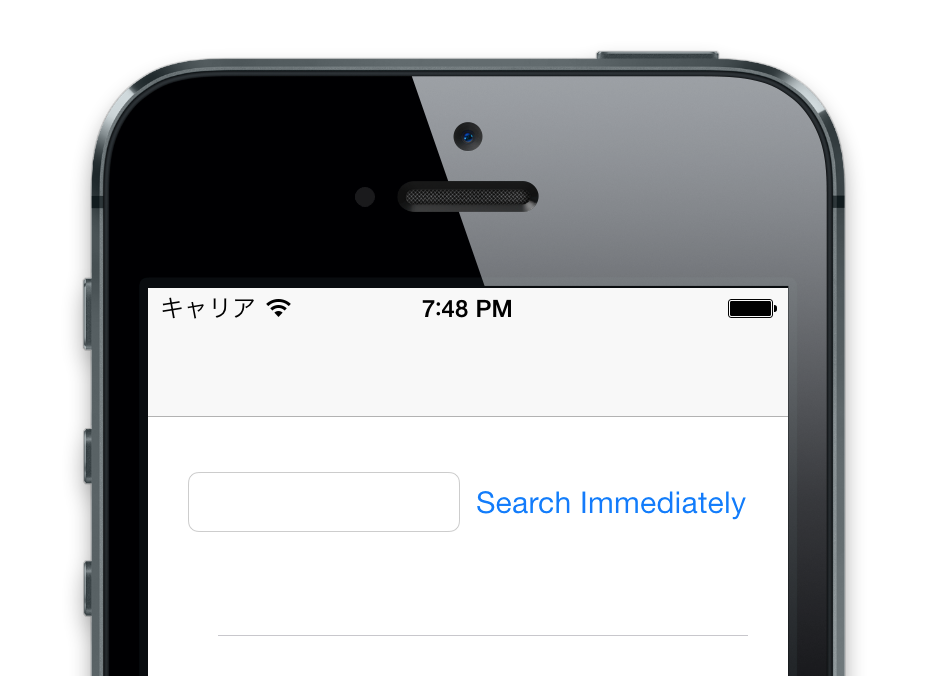
今回は画面の回転に対応するで設定した制約レイアウトを改造して、ボタンの幅をテキストに応じて変化するようにしてみます。
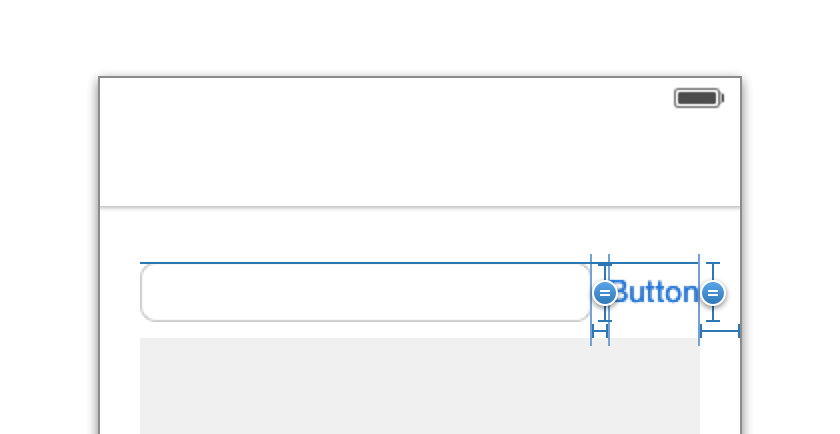
制約レイアウトを設定する
ボタンの幅を動的に変化させるには推奨サイズという考え方を利用します。
推奨サイズというのは、制約が曖昧だったときにこのサイズにして欲しいというコントロール毎の希望の大きさです。ボタンの場合は内部のテキストがぴったり収まる大きさが、既定の推奨サイズになっています。
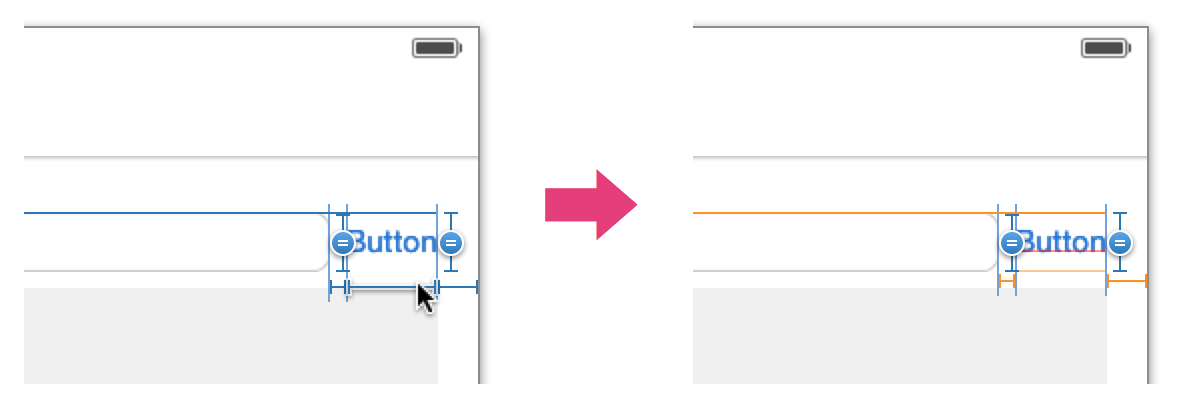
コントロールの幅に推奨サイズを指定するには、幅を固定する制約レイアウトを削除します。

幅を固定する制約レイアウトを選択してdeleteキーを押すことで、幅の固定が削除されて、推奨サイズの幅が採用されるようになります。
今回は幅の固定を削除することで、テキストフィールドとボタンの両方で幅の制約が設定されていない状態になったため、制約が不完全であることを示すオレンジ色で表示されるようになりました。
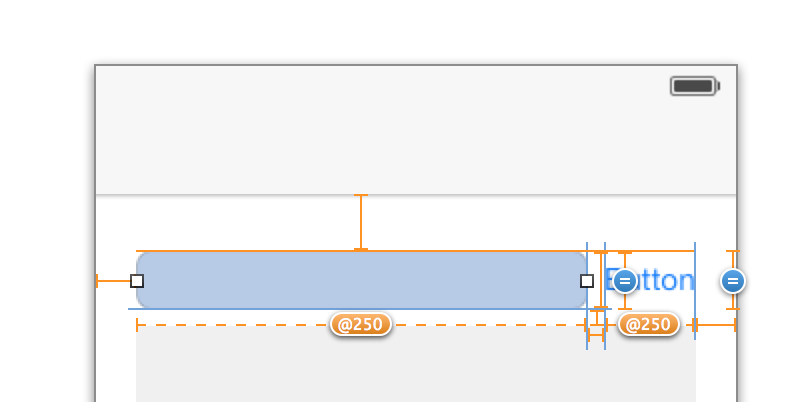
今回のように、右側のボタンの幅と合わせて関係している左側のテキストフィールドもサイズが変化する場合は、どちらのコントロールが変化しにくいかの設定も重要になります。
両方のコントロールが同じ変化のしにくさに設定されているためにレイアウトが不完全になっている場合は、メニューバーのEditor
→
Canvas
→
Show Intrinsic Size Constraints Contributing To Ambiguity
にチェックが入っている状態だと、変化のしにくさが原因で制約が不完全としてマークされていることが確認できて便利です。

コントロールサイズの変更されにくさを調整する
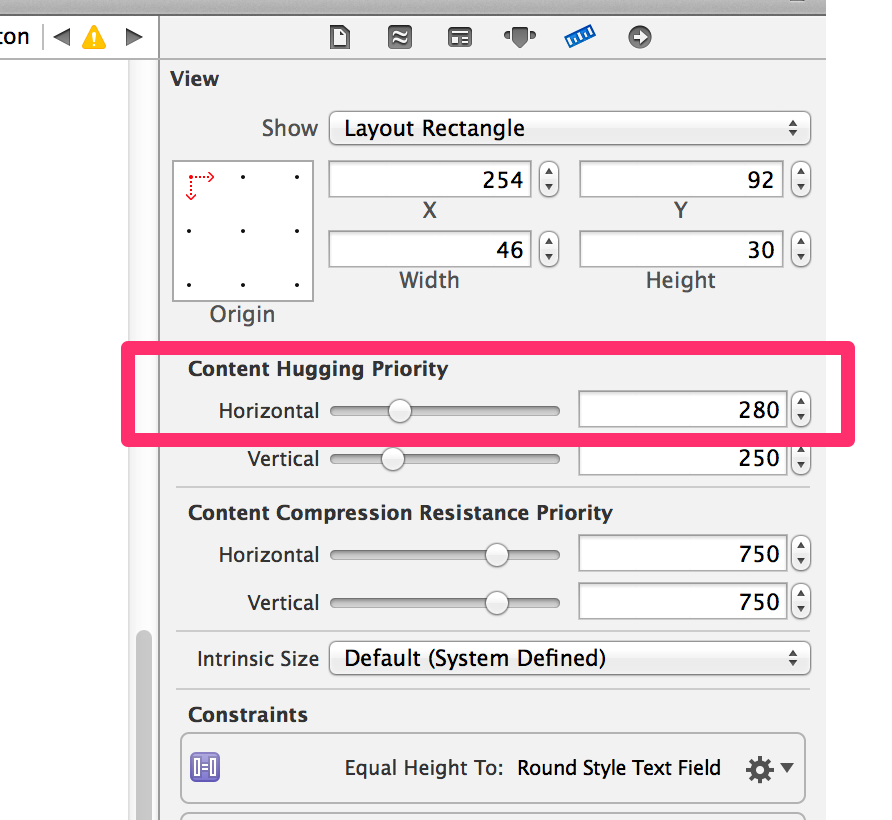
コントロールを選択した状態でサイズインスペクターを表示すると、オートレイアウトが有効の場合はContent
Hugging PriorityカテゴリとContent Compression
Resistance Priorityカテゴリの 2 つが表示されています。
それぞれの意味はXcode 5 徹底解説 for iOS/OS Xの2.7.5 サイズインスペクター
で紹介したとおりです。
ここでは、ボタンをできるだけタイトルの文字にぴったりになるようにして、残りの余白はテキストフィールドを広げて埋めるようにしたいので、ボタンの幅の方がテキストフィールドよりも大きくなりにくいように、ボタンの方のContent
Hugging Priorityの水平方向 (Horizontal)
の値に、テキストフィールドのそれよりも大きい値を設定します。

このようにすることで、どちらの幅を優先的に使うかが定まります。
今回はボタンが大きくなりにくいように設定したので、ボタンの幅が優先的に採用されて、テキストフィールドの幅はそれを踏まえて自動的に引き延ばされるようになります。
ボタンの幅は推奨サイズによって表示テキストの幅に定まるため、これで矛盾なくボタンとテキストフィールドの幅を決定できます。

レイアウト完了
これで、ボタンのテキストに応じて、テキストフィールドとボタンの両方が協調して変化するようになりました。
アプリ実行時にボタンのテキストを差し替えてみると、テキストの長さに追随してコントロールの大きさが適切に変化します。